티스토리 뷰
목차
지난 글까지 해서 젠킨스 설정의 대략 절반을 정리했다.
이번 글에서 끝을 보는 것이 목표!
Project Settings
프로젝트 세팅은 순서대로 하나의 섹션으로 정리한다.

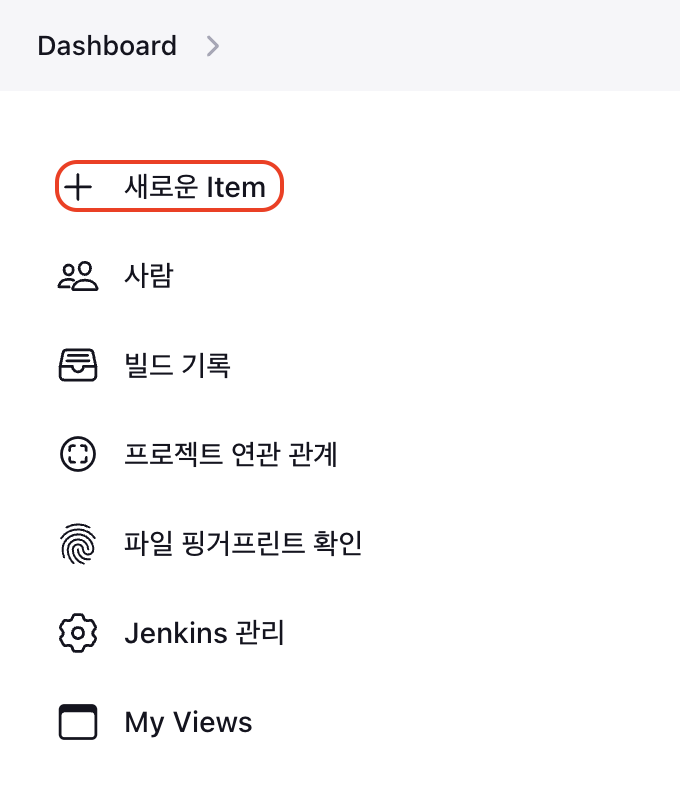
먼저 대시보드로 돌아와 새로운 아이템을 누른다.

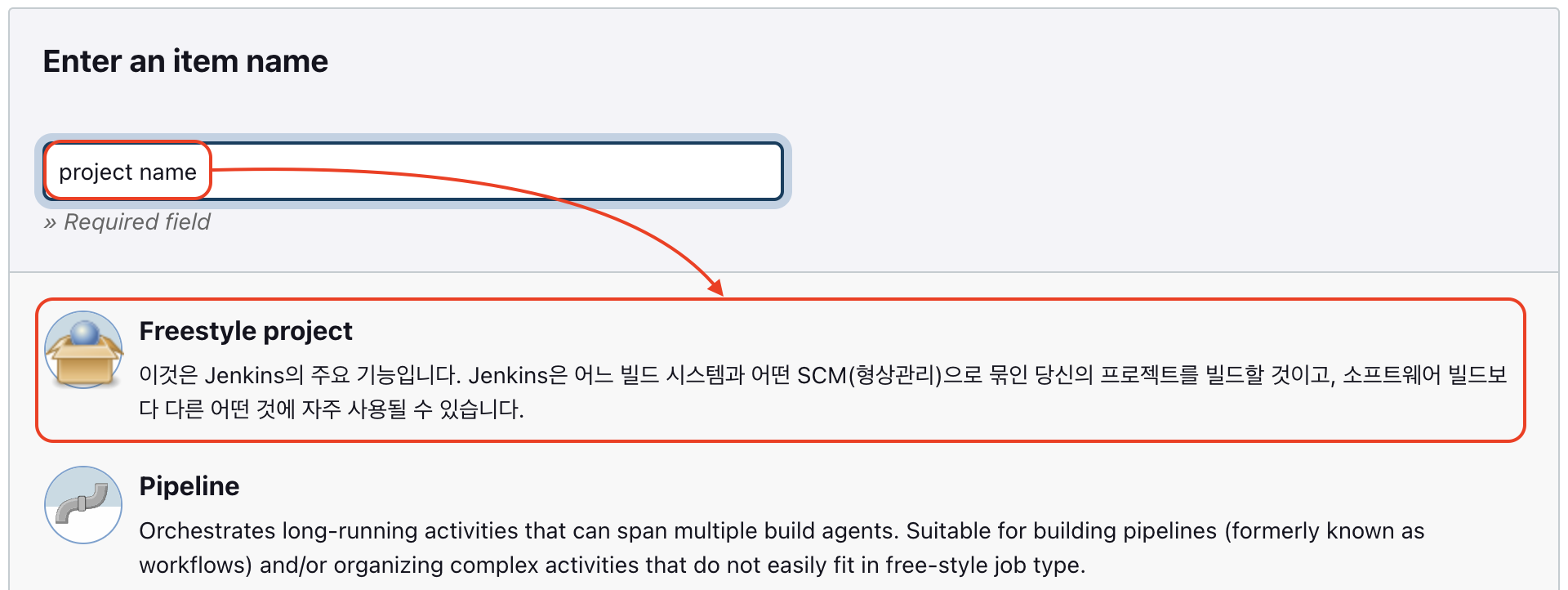
다음 창에서 프로젝트 이름을 정해주고 Freestyle project 클릭 후 아래로 스크롤을 내려 OK.

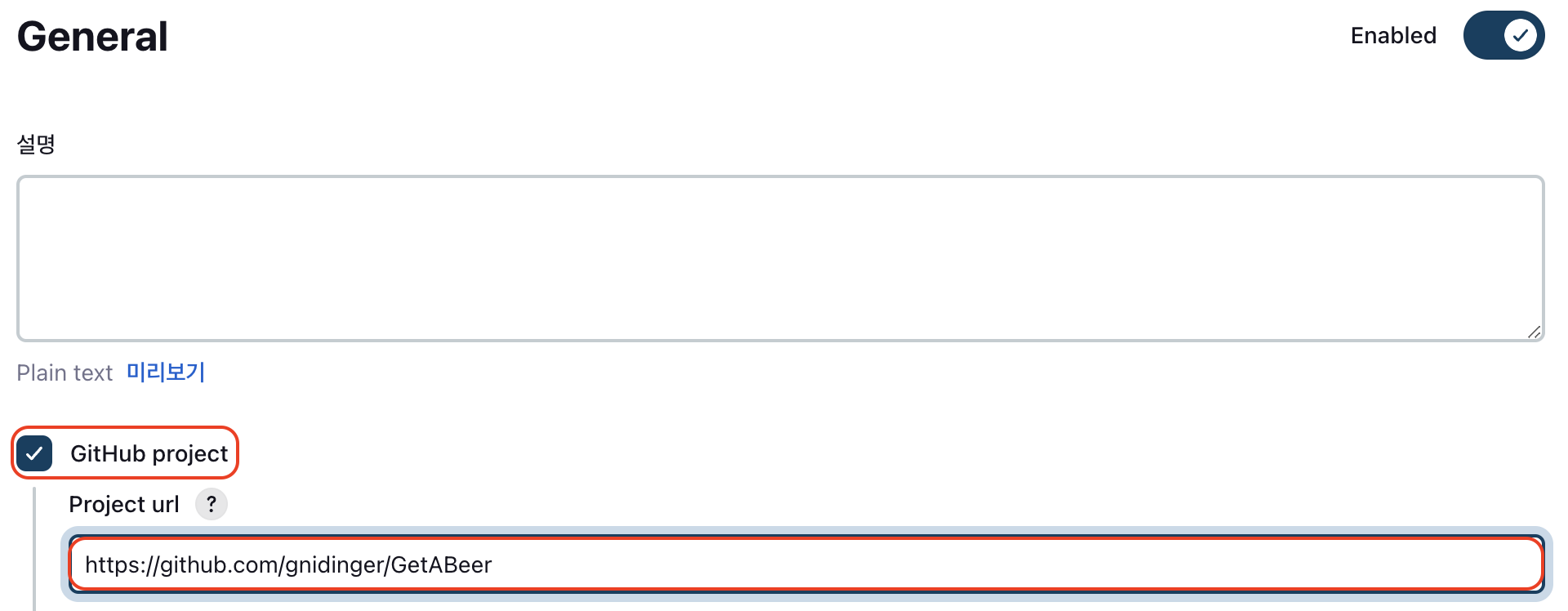
이어지는 화면에서 GitHub project를 누르고 레포지토리 URL을 입력해 준다.

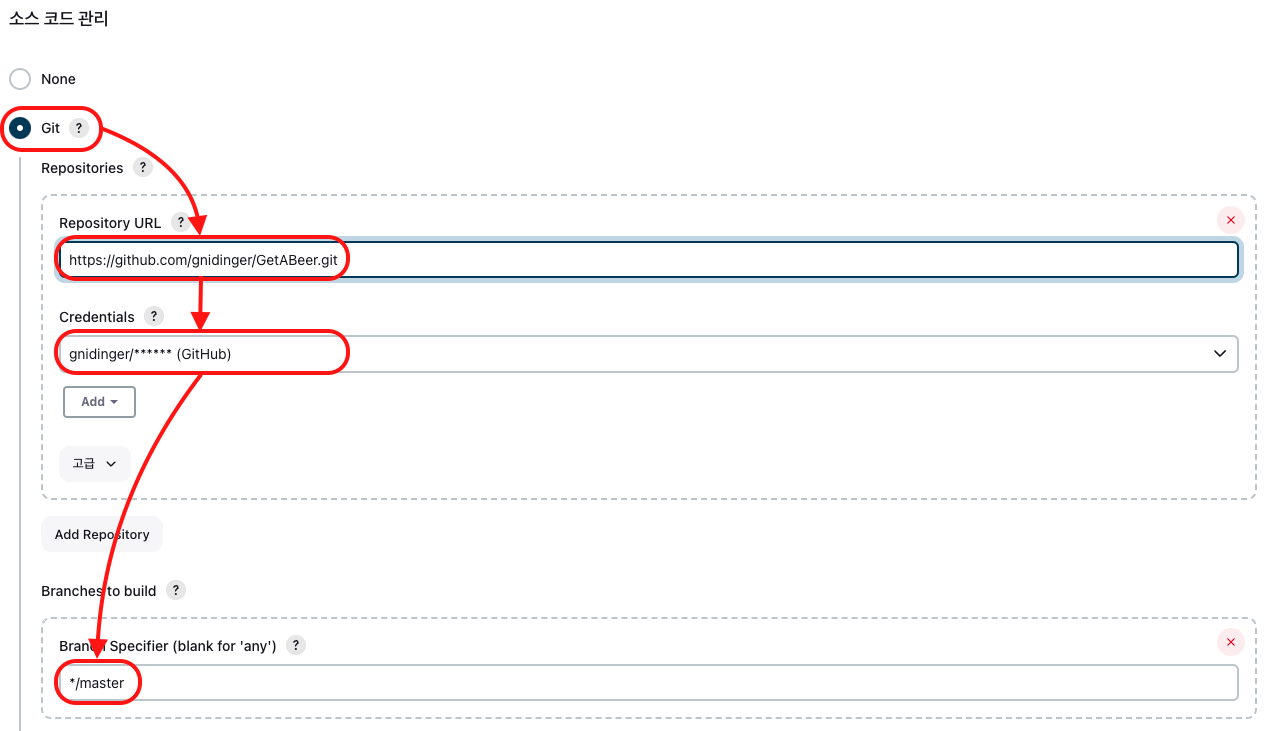
다음은 바로 아래에 위치한 소스 코드 관리.
레포지토리 URL을 위와 같이 주소.git으로 입력하고 크리덴셜은 전에 깃허브용으로 만든 것을 선택한다.
마지막으로 아래에 빌드를 유발할 브랜치를 적어주면 된다.
위와 같이 설정하면 master 브랜치로 머지가 이루어질 때 해당 브랜치에서 자동 배포가 시작된다.

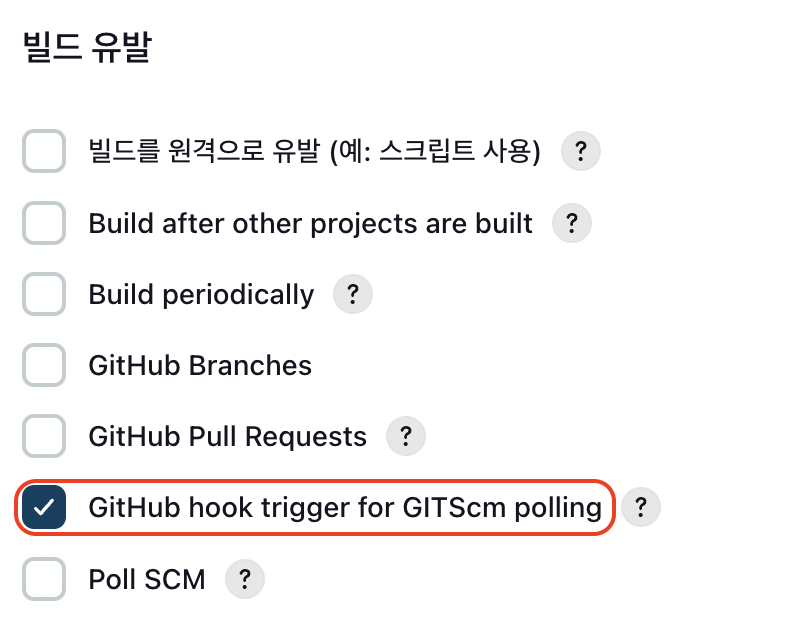
또 바로 아래의 빌드 유발에서는 위와 같이 선택해 준다.
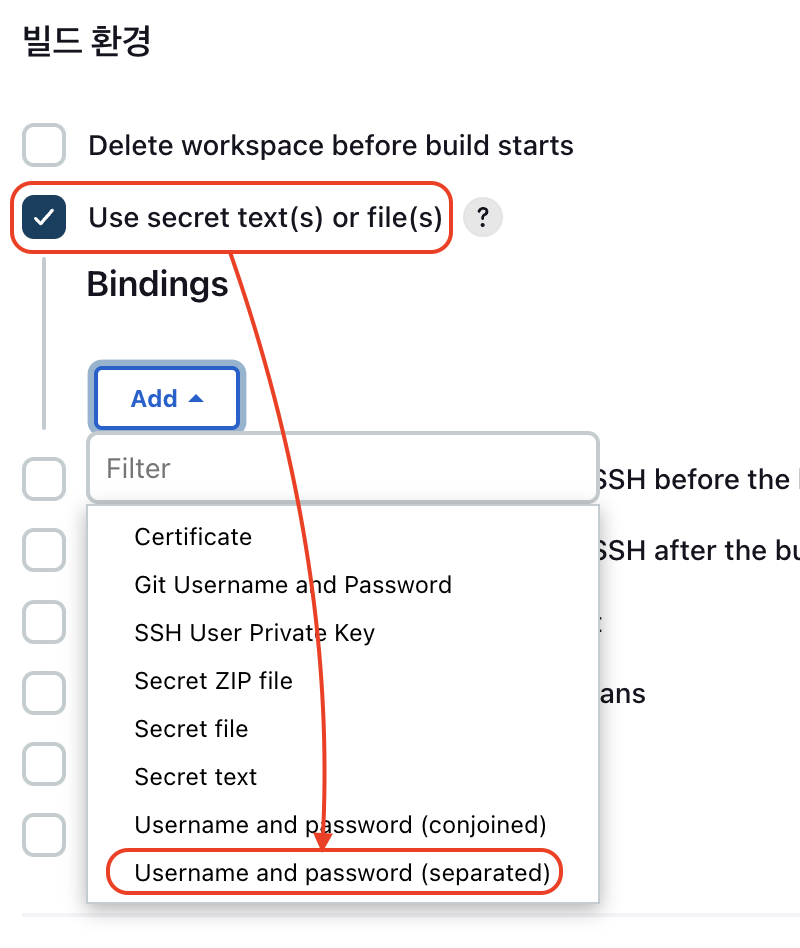
그다음 빌드 환경에서는 아래와 같이 선택,


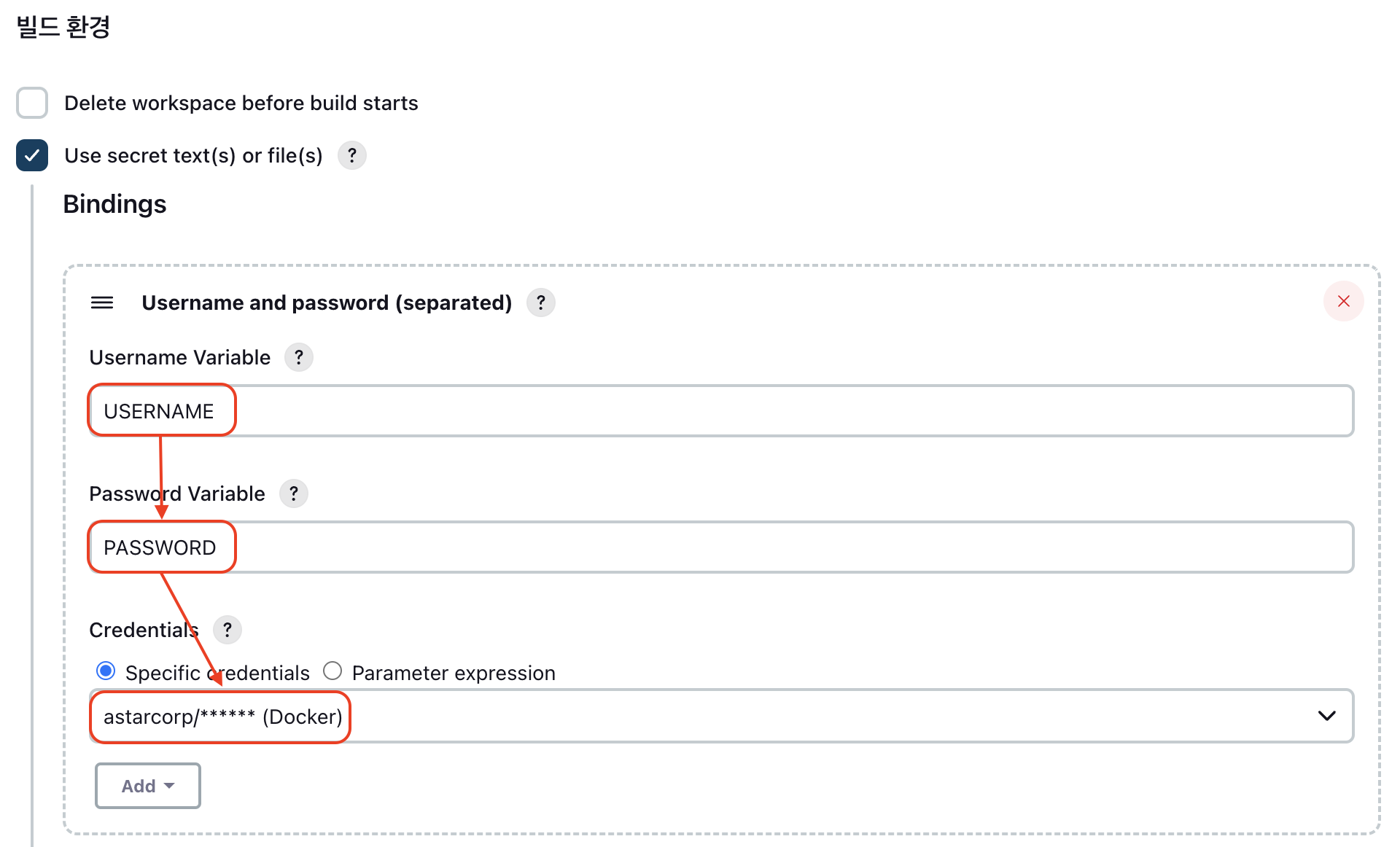
위와 같이 입력해 준다.
여기서 USERNAME과 PASSWORD는 뒤에서 변수명으로 쓰일 이름을 정하는 거니까 위와 같이 입력해도 크게 무리는 없다.

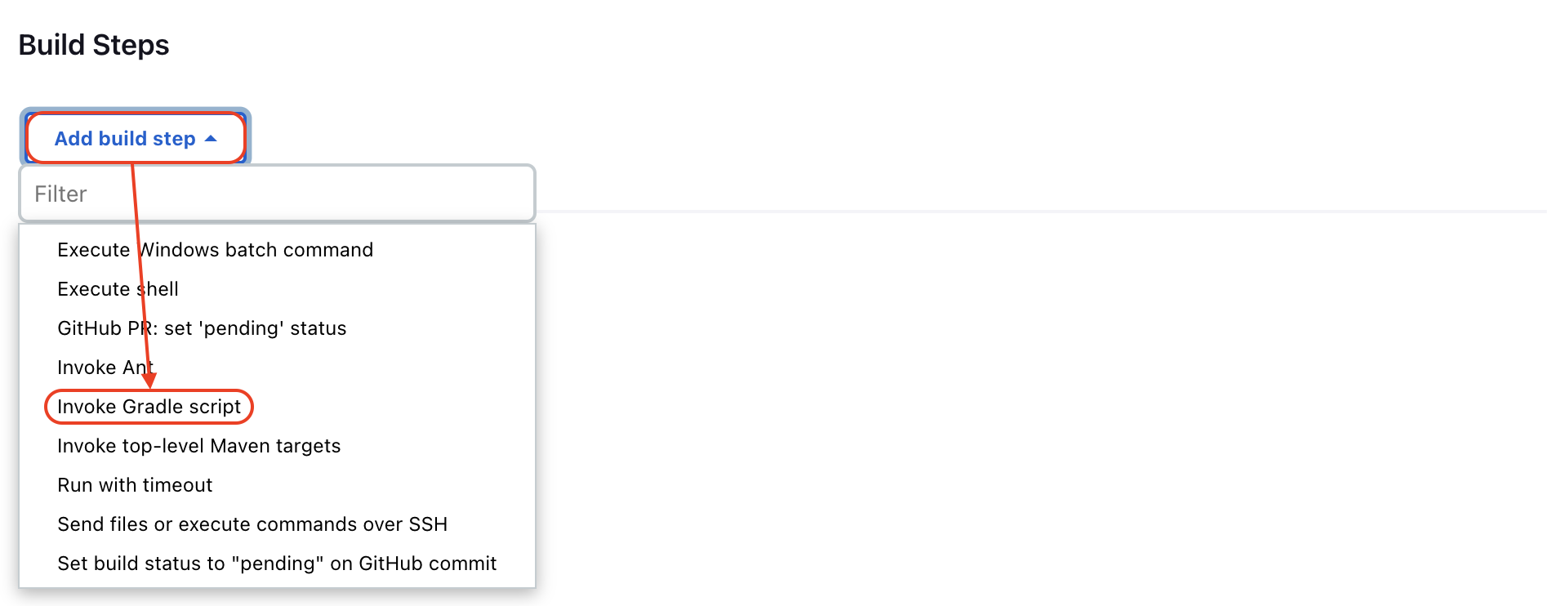
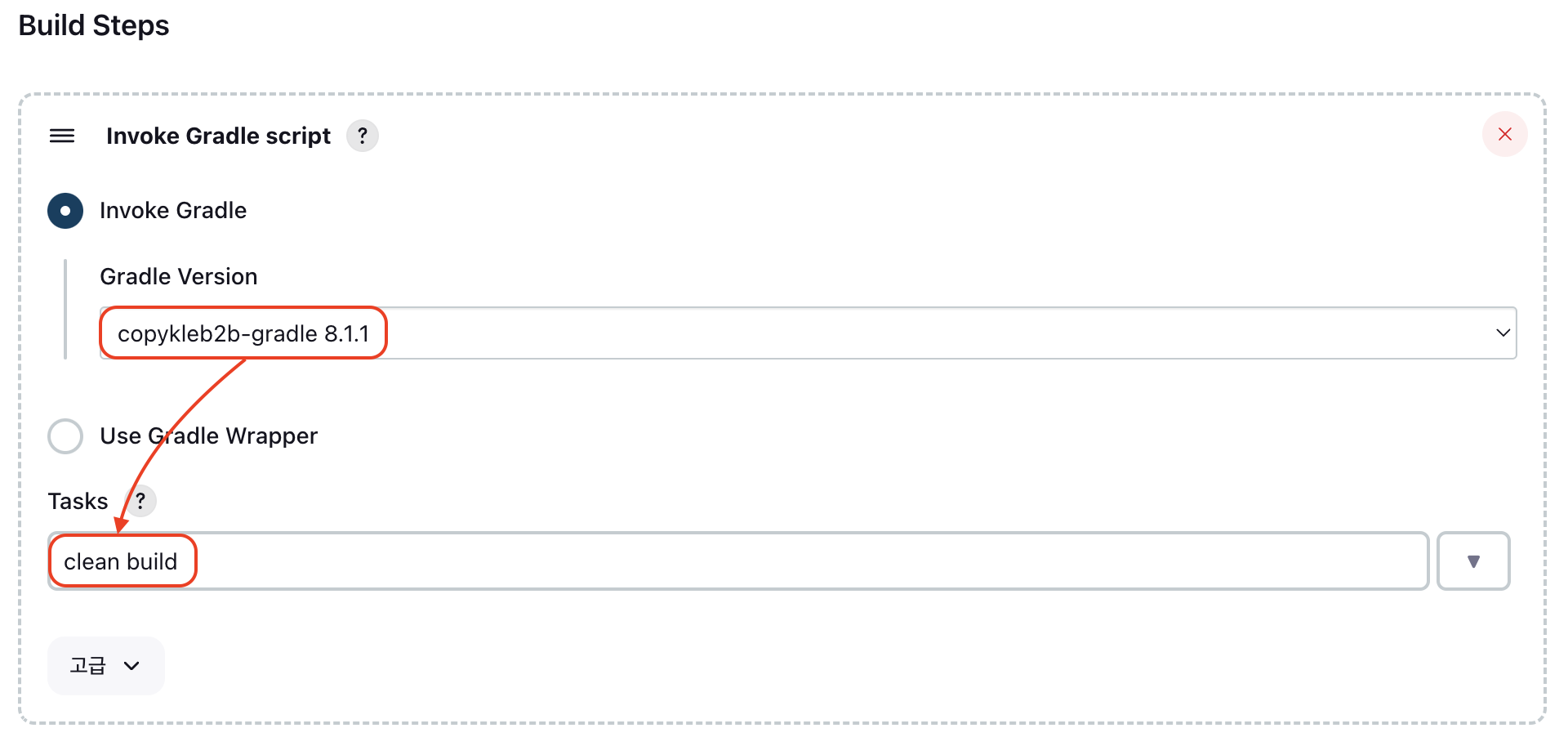
바로 아래의 Build Steps에선 Invoke Gradle script를 선택.

위와 같이 아까 설정한 Gradle 버전과 빌드 유형을 적어준다.
위에 적힌 clean build는 빌드와 테스트를 동시에 수행해 주는 명령어이며,
테스트를 제외하고 싶다면 clean build -x test를 입력하면 된다.
추가로 배포 환경에서 다른 프로파일을 사용해야 할 때가 있는데,
그런 경우엔 제일 뒤에 -Pprofile=<프로파일 이름>을 추가해 주면 된다.

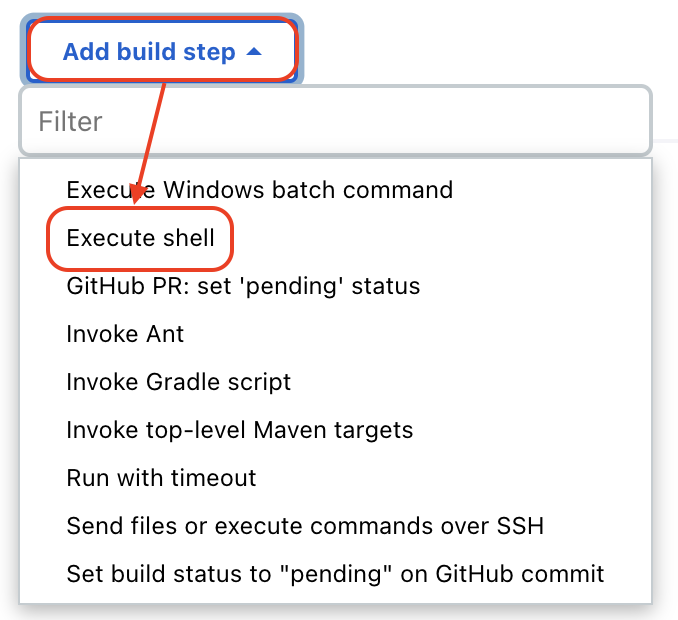
계속해서 Add build step을 한 번 더 누른 뒤, 이번에는 Execute shell을 선택한다.

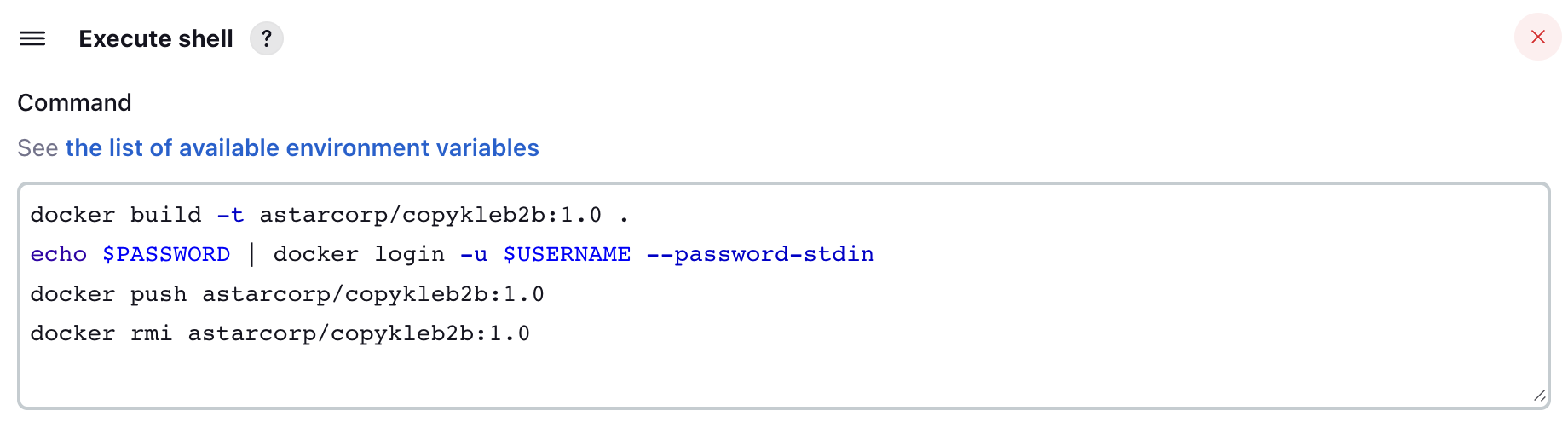
이어서 열리는 박스에 위와 같이 입력해 주면 된다.
각 명령어의 의미는 다음과 같다.
도커파일에 -t로 태그명을 주고 이미지를 빌드한다. 뒤의 . 까지 입력해야 한다.
docker build -t your-id/your-app:1.0 .
도커 로그인. $변수명 을 이용해 위에서 작성한 변수명으로 값을 사용한다.
echo $PASSWORD | docker login -u $USERNAME --password-stdin
도커허브에 빌드된 이미지를 푸시.
docker push your-id/your-app:1.0
푸시한 이미지 삭제.
docker rmi your-id/your-app:1.0도커 허브에 프라이빗 레포지토리는 이미 생성했다는 가정하에 적었다.

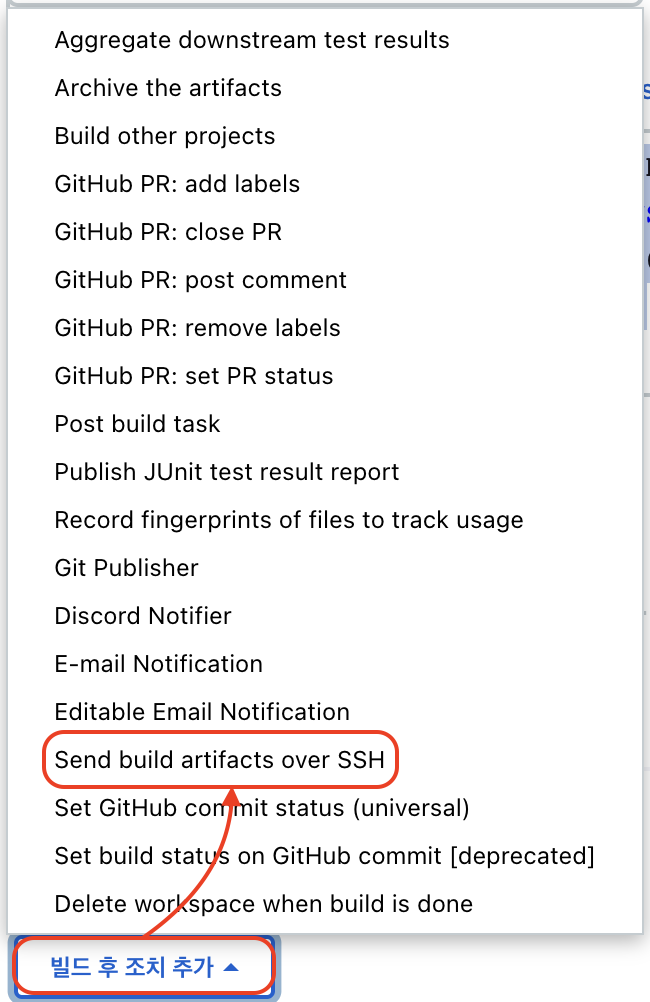
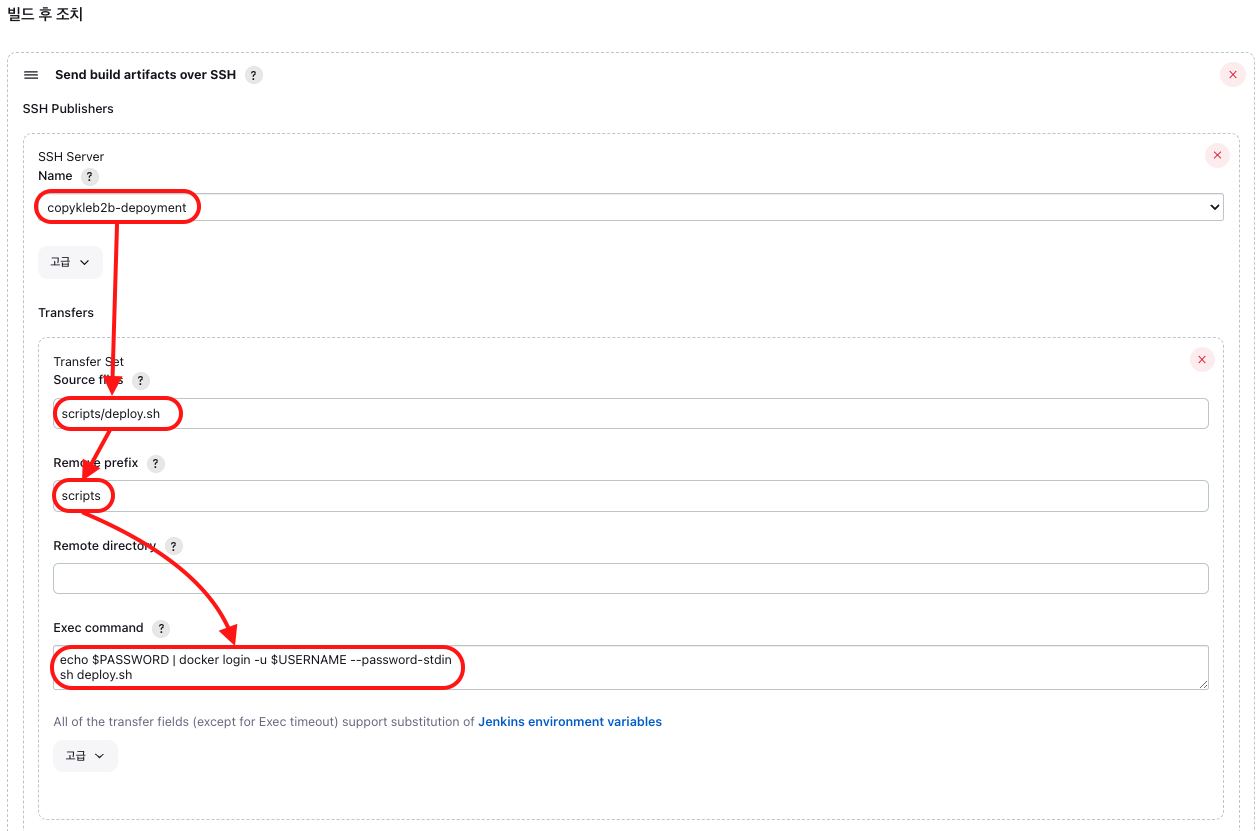
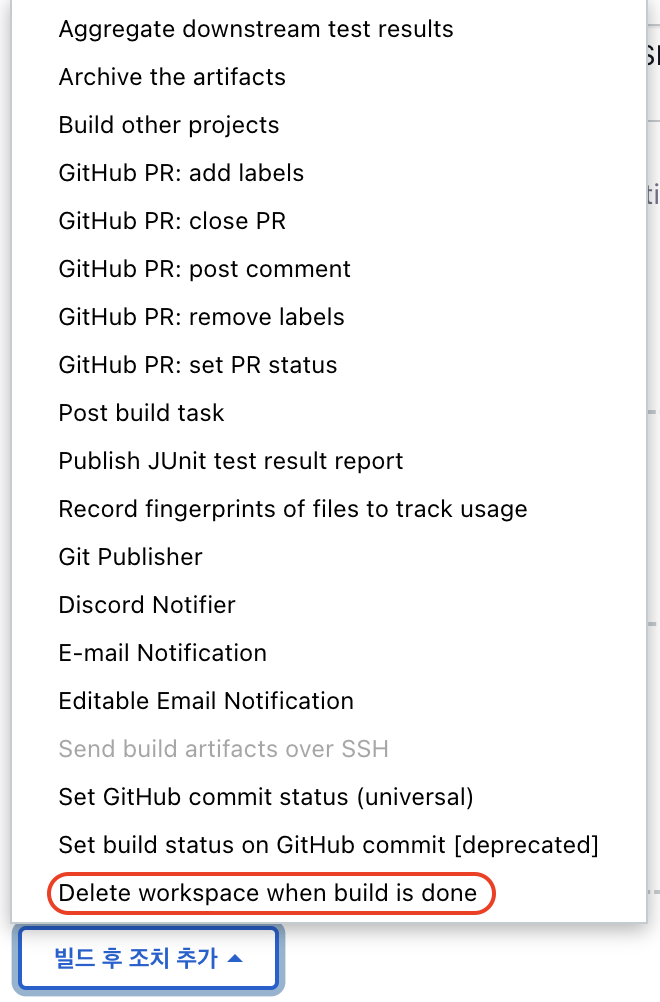
계속해서 바로 아래의 빌드 후 조치 추가를 누른 뒤 Send build artifacts over SSH를 선택한다.

각 필드의 설명은 아래와 같다.
- Name: 초반에 만들었던 배포용 EC2를 선택한다.
- Source files: 역시 초반에 만들었던, 배포용 서버로 전송할 sh 파일의 경로를 입력한다.
- Remove prefix: 위에서 적은 경로에서 필요 없는 부분을 입력한다. 위와 같이 하면 scripts가 제거되고 deploy.yml만 복사한다.
- Remote directory: 위 파일을 업로드할 배포용 EC2의 경로를 입력한다. 비워두어도 상관없다.
- Exec command: 마지막으로 운영용 EC2에서 실행할 명령어를 입력한다.
운영용 EC2에서 도커에 로그인.
echo $PASSWORD | docker login -u $USERNAME --password-stdin
deploy.sh 파일 실행.
sh deploy.sh마지막으로 아래와 같이 선택해 모든 작업이 끝난 뒤 workspace를 지워준다.

여기까지 한 뒤 맨 아래로 눌러서 저장을 클릭하면, 깃허브에 코드가 푸시되면 CI/CD가 진행된다.
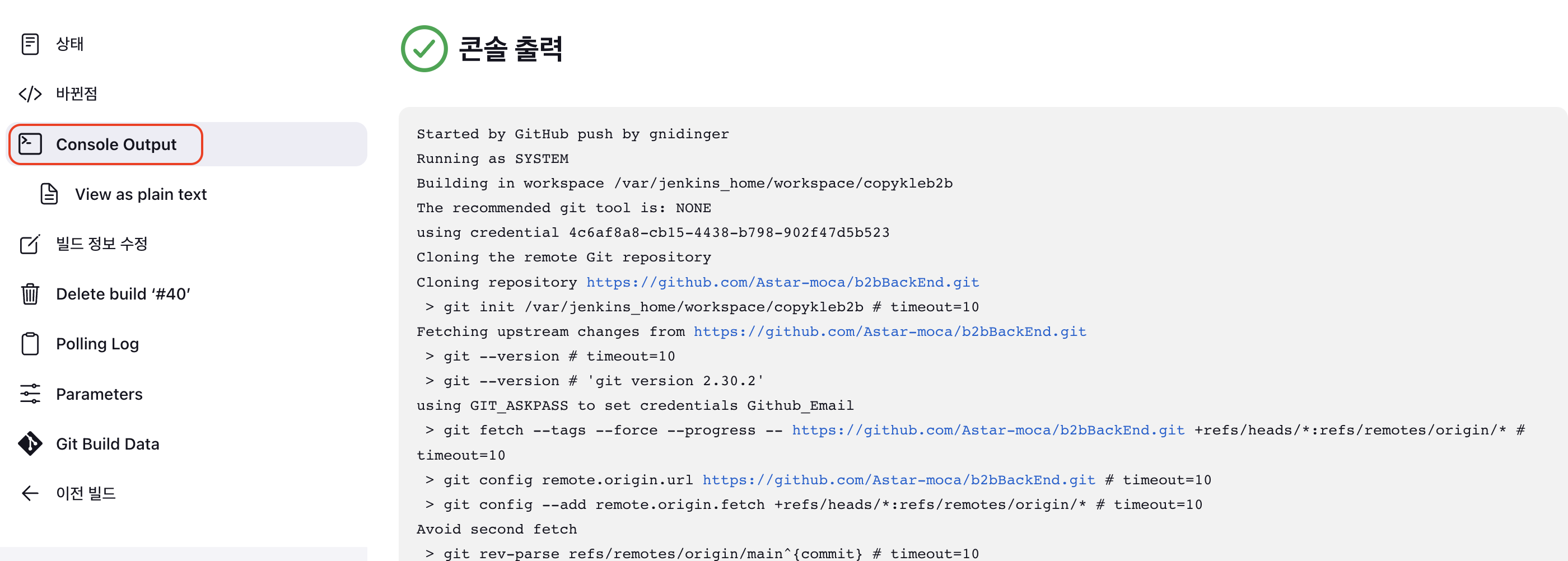
만약 빌드가 실패하거나, 성공했더라도 진행 상황을 확인하고 싶으면 빌드 번호를 누른 뒤 아래와 같이 하면 된다.

Email Configuration
젠킨스는 다양한 방법으로 빌드 결과를 받아볼 수 있다.
예를 들자면 이메일, 디스코드, 슬랙 등이 그 예인데, 여기선 원 글을 따라 이메일만 정리하고,
디스코드 웹훅 등은 나중에 정리하기로 한다.

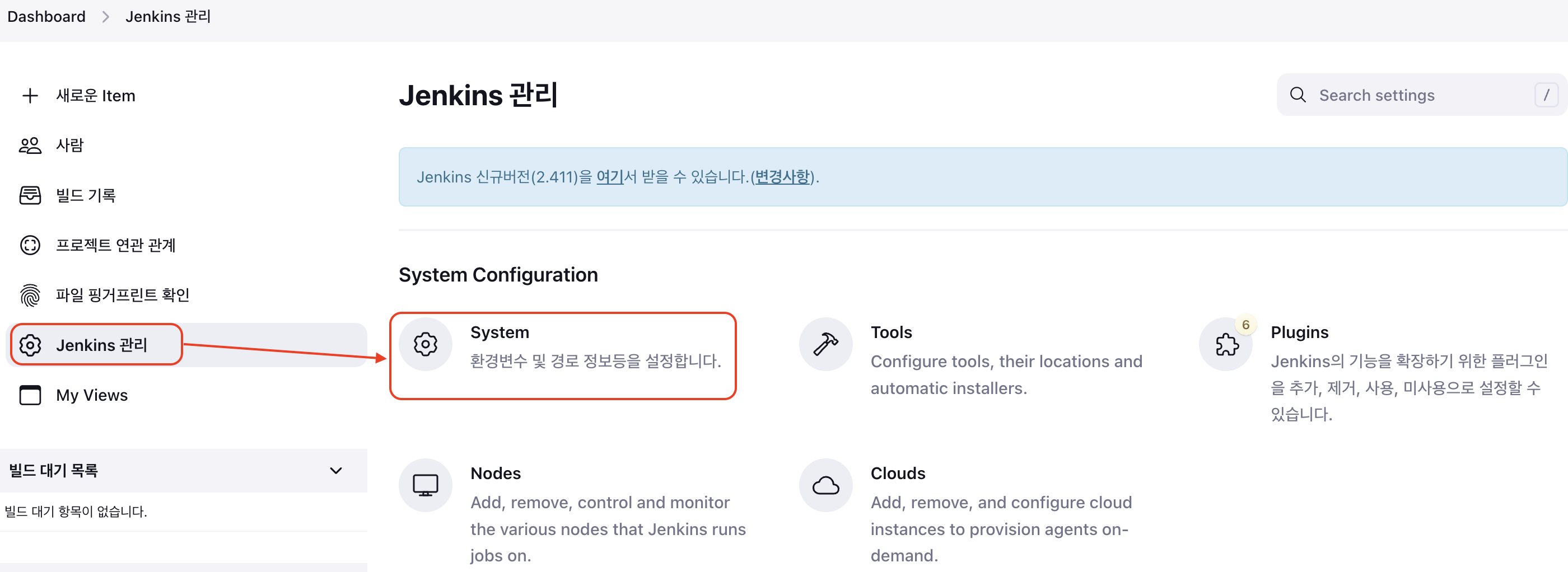
대시보드로 돌아와 Jenkins 관리를 누른 뒤 System을 선택한다.
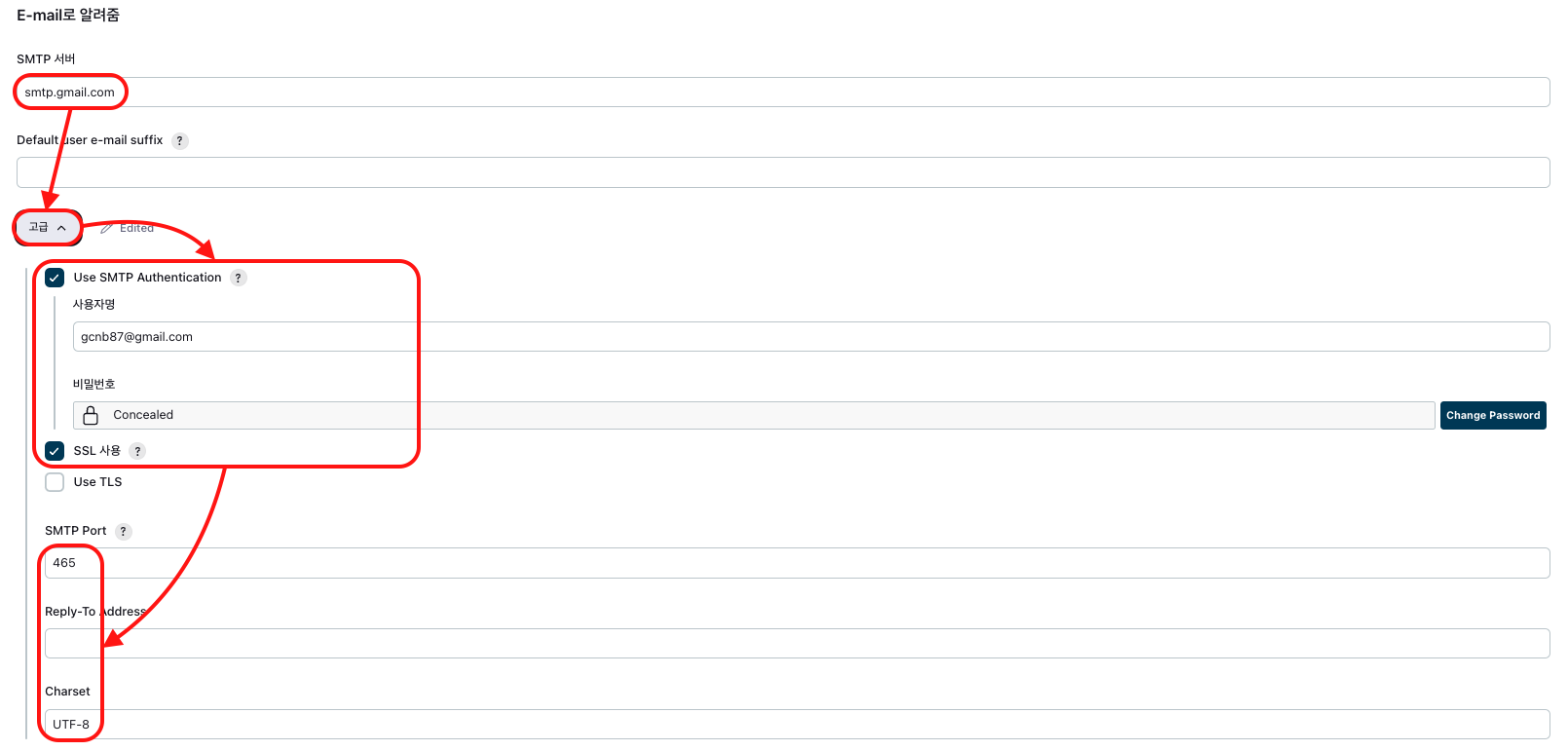
아래쪽으로 내리다 보면 E-mail로 알려줌이 있는데, 거기서 빈칸을 아래와 같이 채워준다.

여기서 비밀번호는 구글 계정에서 2차 인증을 활성화 한 뒤, 앱 비밀번호를 생성해 가져와야 한다.
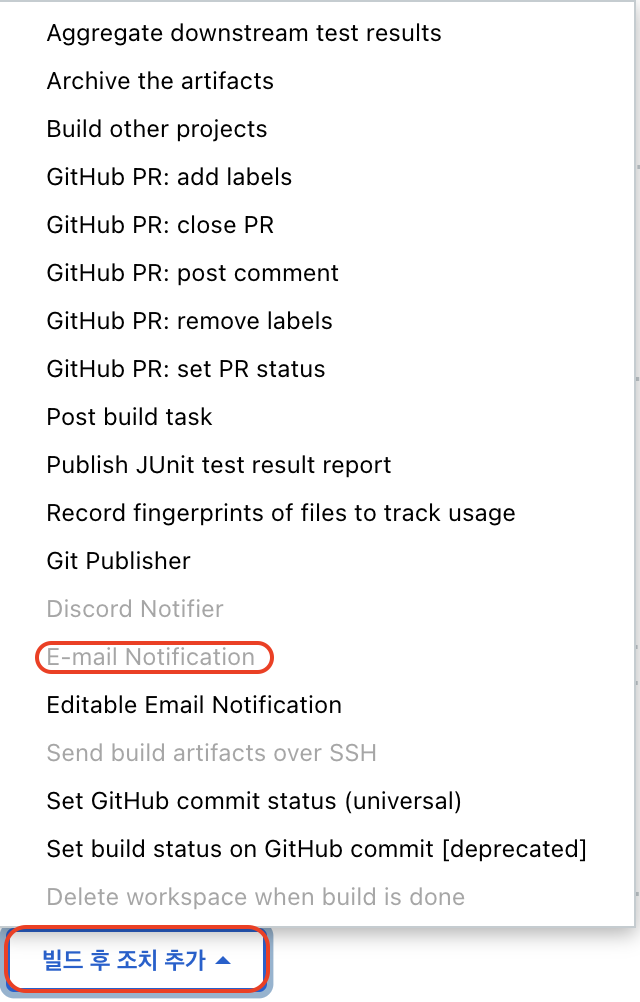
이어서 이번에는 프로젝트의 구성으로 다시 돌아와

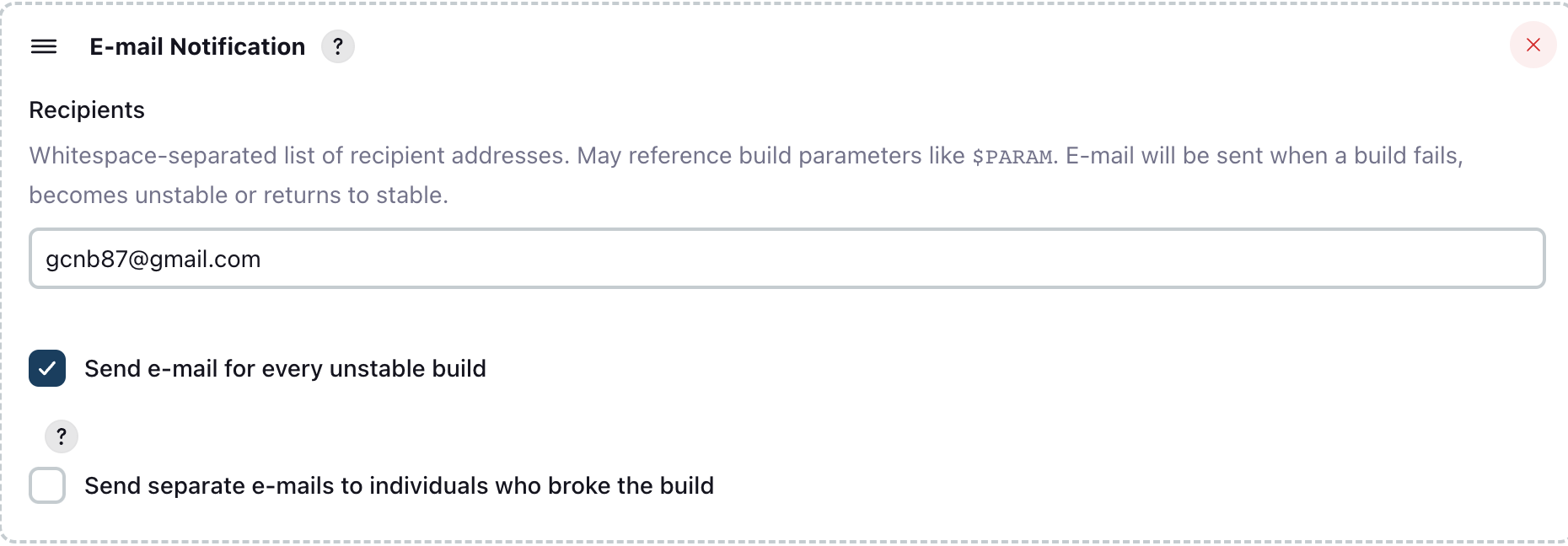
위와 같이 선택한 뒤에

위와 같이 적어주면 된다. 복수의 이메일을 선택하려면 ','로 구분해서 적는다.
여기까지 하면 기본 세팅은 끝이 난다.
다음에 기회가 된다면 이메일이 아닌 디스코드 웹훅으로 메시지를 받는 법과,
도커 레포지토리가 프라이빗이 아니라 퍼블릭인 경우의 처리에 대해서도 적어봐야겠다.
어쨌거나 젠킨스, 도커, AWS EC2를 이용한 CI/CD 구축, 끝!
'Development > Cloud' 카테고리의 다른 글
| [Kafka]Java 17 + WebFlux + Docker 환경에서 카프카 실습 (1) (0) | 2023.08.31 |
|---|---|
| [Cloud]Java 17 + WebFlux 환경에 AWS MSK 도입하기(1) - MSK? (0) | 2023.08.01 |
| [Trouble Shooting]AWS 타임아웃 설정 (0) | 2023.07.11 |
| [Jenkins+Docker]두 대의 EC2로 CI/CD 구현하기(2/3) (0) | 2023.07.01 |
| [Jenkins+Docker]두 대의 EC2로 CI/CD 구현하기(1/3) (0) | 2023.06.25 |
| [Cloud]AWS EC2, GitHub Webhook, Jenkins, Docker를 이용한 CI/CI 파이프라인 (0) | 2023.04.26 |
- Total
- Today
- Yesterday
- 남미
- 자바
- 지지
- 기술면접
- 면접 준비
- 중남미
- a6000
- 여행
- Algorithm
- 세계일주
- 세계여행
- 파이썬
- Python
- java
- 알고리즘
- spring
- 야경
- BOJ
- 칼이사
- 유럽
- 리스트
- 스프링
- 스트림
- 백준
- 세모
- Backjoon
- 맛집
- 동적계획법
- RX100M5
- 유럽여행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

