티스토리 뷰
목차
타입스크립트를 이용해 개발할 때 코드 분석 및 스타일 관리 + 포맷팅 용으로 ESLint와 Prettier를 많이 사용한다.
굳이 두 확장 프로그램의 용도를 적고, TS에 적용하는 방법에 대해 알아보자.
ESLint

ESLint는 말하자면 TS의 맞춤법/문법 검사기이다.
TS 코드의 문제를 찾아내고 코드 스타일과 관련된 규칙을 적용해 코드를 검사한다.
여기서 검사란 코드의 구조, 변수 및 함수의 정의와 사용, 네이밍 컨벤션 및
잠재적인 오류, 안티패턴, 일관성 등을 준수할 수 있도록 코드의 품질을 검사하는 것을 가리킨다.
미리 정해진 규칙(ex.airbnb)에 따라 코드를 검사하며, 문제를 강조해 수정에 도움을 준다.
물론 규칙이란 사람이나 팀에 따라 커스텀이 가능하며, 경고 또는 에러메시지를 통해 개발자에게 문제를 알려준다.
Prettier

ESLint가 맞춤법 검사기라면, Prettier는 맞춤법 교정 도구(포맷터)이다.
즉, 개발자가 작성한 코드를 미리 정해진 규칙에 따라 자동으로 정리하고 포맷팅해 깔끔하게 만들어준다.
여기서 자동 정리란 들여 쓰기, 줄 바꿈, 공백, 따옴표 사용 등의 코드 스타일을 가리키며,
말 그대로 코드의 외관을 자동/수동으로 보기 좋게 다듬는 역할을 한다.
물론 Prettier의 규칙은 ESLint와 연동되어야 하며, 두 프로그램을 함께 사용하면
코드의 품질과 스타일을 아름답고 일관성 있게 지키며 개발할 수 있다.
Setting for TypeScript
현재 나는 타입스크립트와 노드JS를 이용한 개발을 공부하고 있기 때문에
이번 글에서는 리액트에 관한 설정은 가능한 걷어냈다.
또한, 타입스크립트는 이미 설치되어 있다는 전제 하에 글을 작성했으며,
크게 아래의 두 글에서 정보를 얻어왔다. 각 블로그에 들어가면 리액트 관련 설정도 추가되어 있다.
https://bum-developer.tistory.com/entry/TypeScript-Eslint%EC%99%80-Prettier-%EC%84%A4%EC%A0%95
[TypeScript] Eslint와 Prettier 설정
써야지 생각만 계속 하다가 이번에 작성하게 되었다. Eslint ? 자바스크립트와 타입스크립트의 코딩 스타일 도구이다. 미리 정해둔 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동으로 검출해
bum-developer.tistory.com
[React] 타입 스크립트 환경에서 ESLint / Prettier 설정하기
안녕하세요. J4J입니다. 이번 포스팅은 타입 스크립트 환경에서 ESLint / Prettier 설정하는 방법에 대해 적어보는 시간을 가져보려고 합니다. 설정하는 방법 React를 이용해 개발할 때 코드 점검과 포
jforj.tistory.com
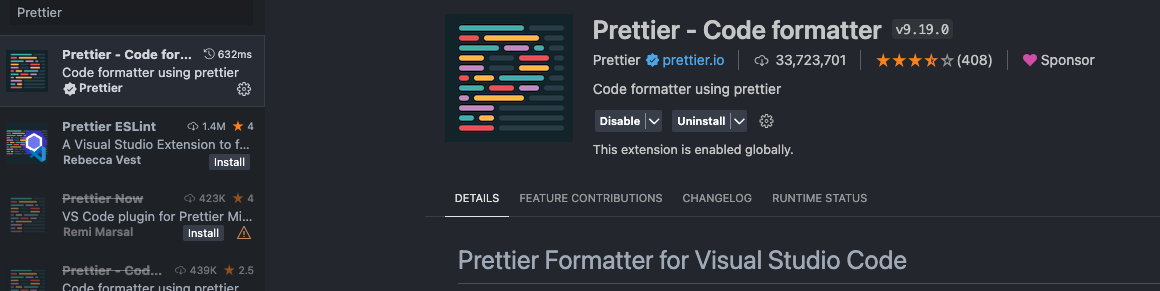
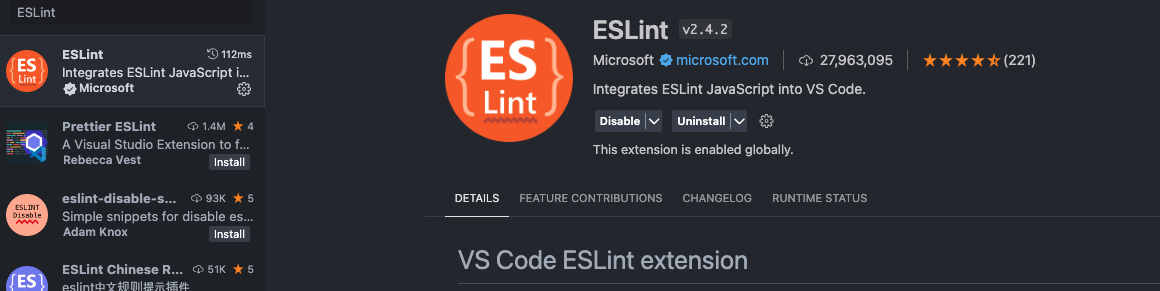
가장 먼저, VSCode의 확장 프로그램 탭에서 두 프로그램을 설치한다.


이어서 ESLint에서 타입스크립트를 사용하기 위한 플러그인을 설치한다.
npm install --save-dev @typescript-eslint/eslint-plugin @typescript-eslint/par다음은 ESLint와 Prettier를 함께 사용하기 위한 플러그인이다.
npm install --save-dev eslint-config-prettier eslint-plugin-prettier앞서 잠시 언급했듯이 기본적으로는 airbnb의 스타일 가이드를 통해 ESLint를 설정한다. 이를 위한 라이브러리를 설치한다.
npm install --save-dev eslint-config-airbnb-base다음으로 프로젝트의 가장 상위 폴더, root 폴더에 .prettierrc 와 .eslintrc 파일을 생성한다.
참고로 여기서 rc란 Run Command, 즉 각 프로그램에서 실행되는 설정 파일이라는 뜻의 접미사이다.
이어서 파일의 내부를 채운다. 먼저 .prettierrc 부터다.
{
"singleQuote": true, // 작은 따옴표 사용
"semi": true, // 세미콜론 사용
"tabWidth": 2, // 탭 너비 설정
"trailingComma": "all", // 행 끝에 콤마 사용 설정
"printWidth": 120, // 개행이 일어나는 한 행의 최대 너비
"arrowParens": "always" // 화살표 함수 괄호 설정
}탭 너비는 보통 2 또는 4를 사용하는데, 나는 2가 더 보기 좋아서 2로 설정했다.
다음은 .eslintrc 파일이다.
{
// 전역변수 환경 설정
"env": {
"browser": true,
"es2021": true,
"node": true
},
// npm을 통해 설치한 외부 ESLint 설정 등록 (eslint-config-{name}으로 설치)
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
// ESLint에 지원할 JavaScript 옵션 설정
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
// parser 등록
"parser": "@typescript-eslint/parser",
// 사용자 규칙 추가할 플러그인 (eslint-plugin-{name}으로 설치)
"plugins": [
"@typescript-eslint",
"prettier"
],
// 플러그인을 통해 설치한 것 외에 규칙 설정
"rules": {
"indent": ["error", 2],
"prettier/prettier": [
"error", {
"endOfLine": "auto"
}
]
}
}여기도 위에 설정했듯이 indent를 2로 맞춘 것을 확인할 수 있다. 둘이 맞지 않으면 문법 에러로 간주된다.
추가로 setting.json에 아래와 같은 내용을 입력한다.
// save를 할 때 typescript 파일에 포맷 적용
"[typescript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// save를 할 때 ESLint 동작 설정
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},저장 시 자동으로 문법 검사 및 교정을 자동으로 해주는 설정이다.
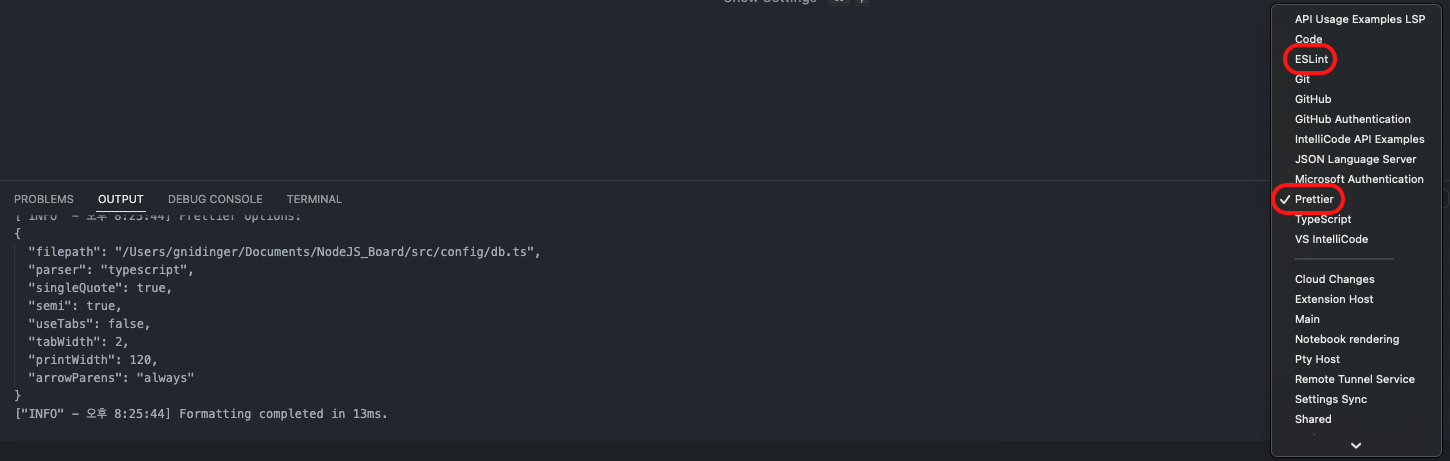
추가로, 문제가 있거나 제대로 동작하지 않을 때는 아래와 같이 로그를 확인하면 된다.

끝!
'JavaScript > Node.js' 카테고리의 다른 글
| [Node.js]기본 패키지 구조 모듈 파헤치기(2) (0) | 2023.07.09 |
|---|---|
| [Node.js]타입스크립트 사용시 수정된 코드 서버에 자동 반영 (0) | 2023.07.08 |
| [Node.js]기본 패키지 구조 모듈 파헤치기(1) (0) | 2023.07.07 |
| [Node.js]async, promise, await, then, process (0) | 2023.07.02 |
| [Node.js]MVC 아키텍쳐와 기본 패키지 구조 (0) | 2023.06.30 |
| [Node.js]VSCode에서 실행시 입력값 기다리지 않고 종료되는 경우 (1) | 2023.06.13 |
- Total
- Today
- Yesterday
- Algorithm
- 리스트
- 세계여행
- 야경
- 여행
- 유럽여행
- 스트림
- 세계일주
- 중남미
- 면접 준비
- 스프링
- Backjoon
- 백준
- a6000
- Python
- spring
- java
- 지지
- 맛집
- 동적계획법
- 유럽
- RX100M5
- 세모
- 자바
- 파이썬
- 칼이사
- 남미
- 알고리즘
- BOJ
- 기술면접
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

