티스토리 뷰
지난 글에서 네이티브 앱, 웹 앱과 TCP/IP에 대한 개념, 그리고 URL과 DNS에 대해 알아보았다.
2022.08.02 - [개발/Network] - [네트워크]TCP/IP
2022.08.02 - [개발/Network] - [네트워크]URL, URI, Domain, DNS
[네트워크]URL, URI, Domain, DNS
URL(Uniform Resource Locator)은 네트워크 상에서 자원의 위치를 말한다. 쉽게 말해 웹 상의 동영상이나 이미지, 게시글의 주소라고 할 수 있다. URL은 Scheme(Protocol), Host, Port, Url-Path로 구분할 수 있..
gnidinger.tistory.com
이번 글에선 웹 앱을 만들기 위한 사전작업으로 웹과 웹 앱의 구조에 대해 알아보자.

웹(Web)이란 기본적으로 거미줄이라는 뜻이다.
인터넷을 통해 연결된 장치를 이용해 다른 사람 혹은 장치와 정보를 주고받을 수 있는 공간을 뜻한다.
HTTP(HyperText Transfer Protocol)를 기반으로 HTML(Hypertext Markup Language)로 작성된 페이지를
웹 브라우저라는 특정한 프로그램으로 읽을 수 있도록 만들어져 있다.
엄밀히 말해 인터넷과 웹은 동의어가 아닌데, 웹이 인터넷에 포함되는 개념이라고 생각하면 된다.
더 구체적으로는 인터넷은 TCP/IP를 사용하는 네트워크의 집합체를 의미하고, 웹은 그 안에서 이루어지는 서비스를 말한다.

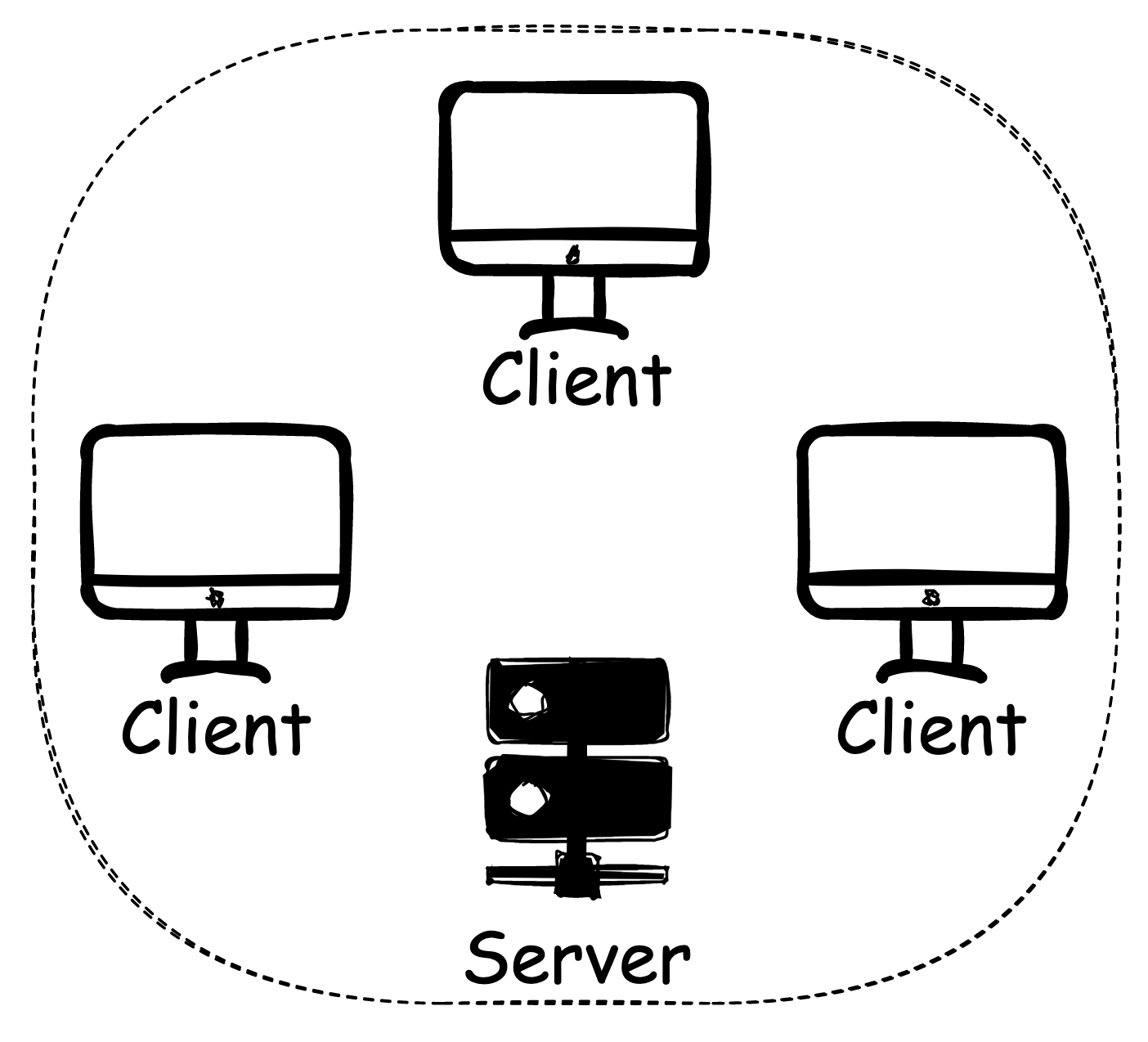
웹의 구조는 간단하게 보면 클라이언트(사용자)와 서버(제공자)로 나뉘며, 이를 클라이언트-서버 아키텍처라 부른다.
클라이언트는 사용자 장치의 웹 브라우저이고, 서버는 웹 서버를 가리킨다고 보면 된다.
따라서 클라이언트 개발은 사용자 편의를 위해 속도나 휴대성 등을 위주로 이루어지고,
서버의 개발은 안전성과 기능에 중심을 맞춰 이루어진다.
이어서 클라이언트-서버 아키텍처에 대해 조금 더 알아보자.
1 티어 아키텍처

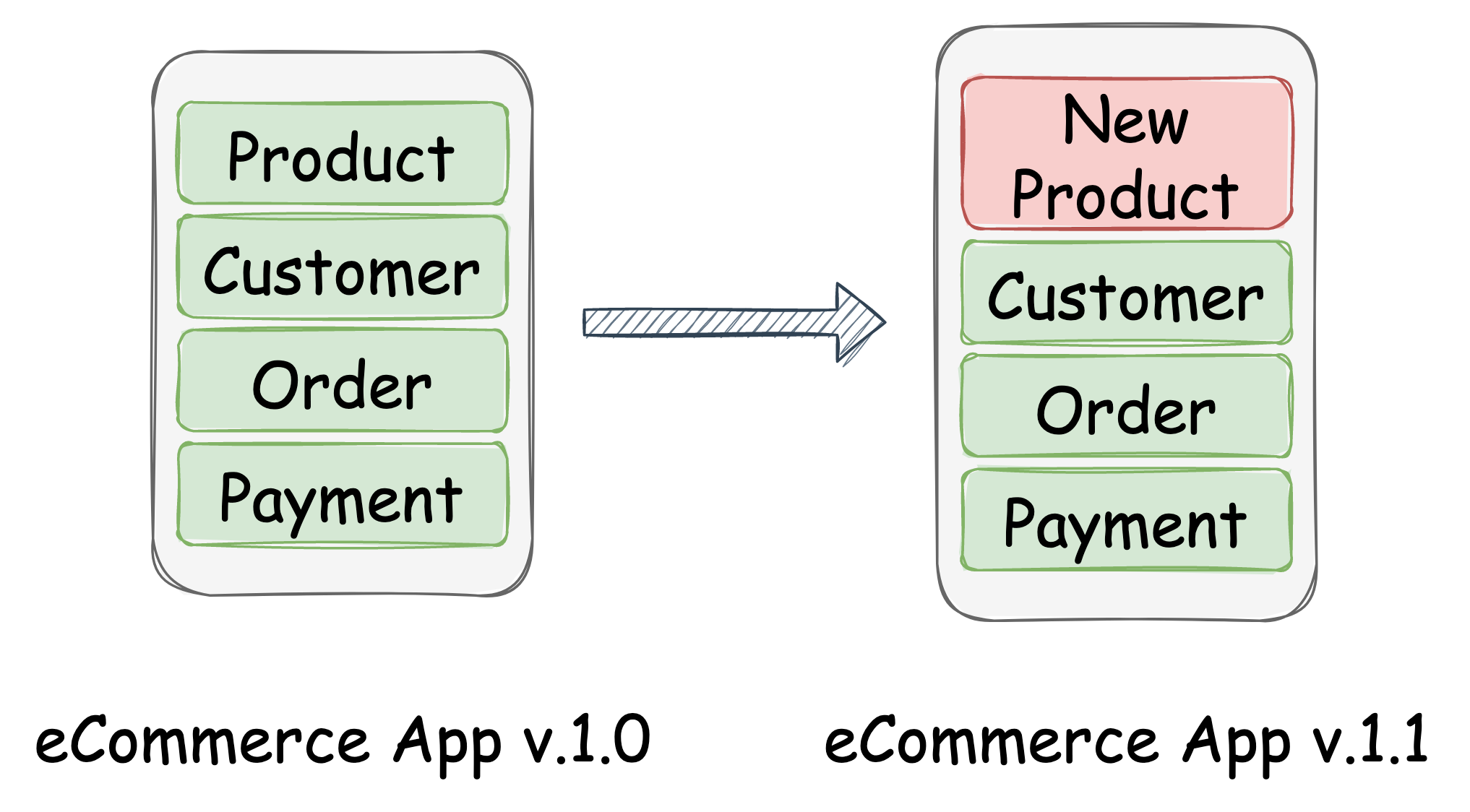
1 티어 아키텍처란 하나의 물리적인 장치, 또는 서버에 모든 기능을 함께 구현한 방식이다.
상품에 대한 정보가 모두 들어있는 쇼핑몰 앱을 생각하면 될 것이다.
이 경우 상품 정보를 업데이트하려면 앱 전체를 업데이트해야 하는 상황에 처한다.

그렇다고 상품 정보가 바뀔 때마다 앱 전체를 매번 업데이트할 수는 없으니,
상품 정보와 같은 자원을 앱과 분리시킨 후 인터넷으로 연결할 필요성이 생긴다.
2 티어 아키텍처

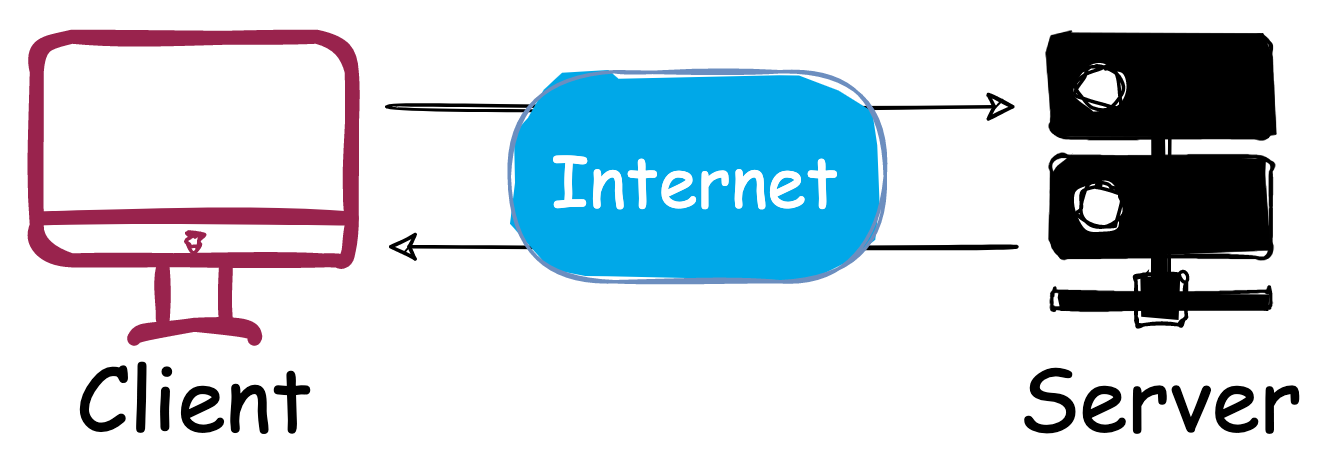
이렇게 앱과 리소스가 분리된 것을 2 티어 아키텍처, 또는 클라이언트-서버 아키텍처라 부른다.
리소스를 사용하는 앱이 클라이언트, 리소스를 제공하는 곳이 서버가 된다.
클라이언트와 서버는 인터넷을 통해 요청과 응답을 주고받는 관계이다.
클라이언트-서버 아키텍처에서는 반드시 요청이 선행되고 그 이후에 응답이 온다.
3 티어 아키텍처

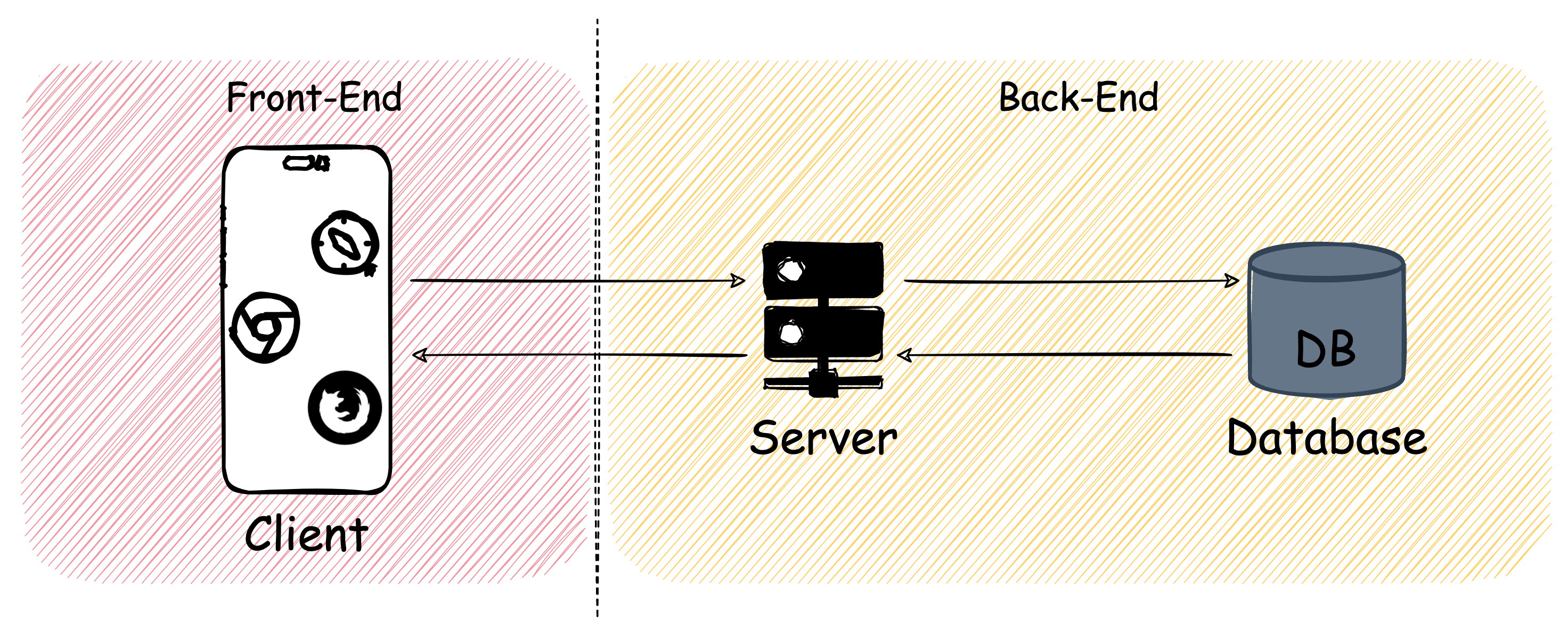
계속해서 서버에서 리소스를 저장하는 공간을 데이터베이스로 분리해서 관리하는 것을 3 티어 아키텍처라 부른다.
2 티어와 3 티어의 장단점은 아래의 표와 같다.
| 2 티어 아키텍처 | 3 티어 아키텍처 | |
| 개발 편의성 | 프로그래밍 개발에 용이 | 프레젠테이션 로직과 비즈니스/데이터접근 로직을 별도로 작성 2 티어에비해 개발이 불편함 |
| 재사용성 | 모든 로직이 클라이언트에 존재하므로 내용 변경시에 모든 로직을 재개발 해야 함(재사용 불편) | 같은 비즈니스 로직이 필요한 프레젠테이션 로직을 다양하게 구현가능 비즈니스 로직을 모듈화, 클라이언트/서버/웹 환경에서 동시 사용 가능 |
| 성능 | 동시 사용자 수 증가에 따라 성능이 급격히 저하 | 동시 사용자 수가 증가해도 일정한 응답속도와 처리량 보장 |
| 자원 활용 | 하드웨어/데이터베이스 자원을 비효율적으로 사용 | 미들웨어에서 부하 분산, 큐잉 메커니즘을 통해 효율적으로 자원을 활용 |
| 시스템 관리 | 관리 및 모니터링이 용이하지 못함 | 관리 및 모니터링에 용이함 |

추가로 이렇게 나뉜 계층에서 클라이언트 쪽 앱을 개발하는 직군을 프론트엔드,
서버와 데이터베이스 쪽 앱을 개발하는 직군을 백엔드 개발자라고 부른다.

클라이언트와 서버의 종류에는 위 그림과 같은 것들이 있는데,
클라이언트는 주로 플랫폼에 따라, 서버는 주로 기능에 따라 구분되는 것을 볼 수 있다.
그중 주로 브라우저를 통해 이용하는 웹 플랫폼에서의 클라이언트를 웹사이트, 또는 웹 애플리케이션이라 부른다.
계속해서 웹 애플리케이션의 구조와 요청 흐름, 구현 방식에 대해 알아보자.
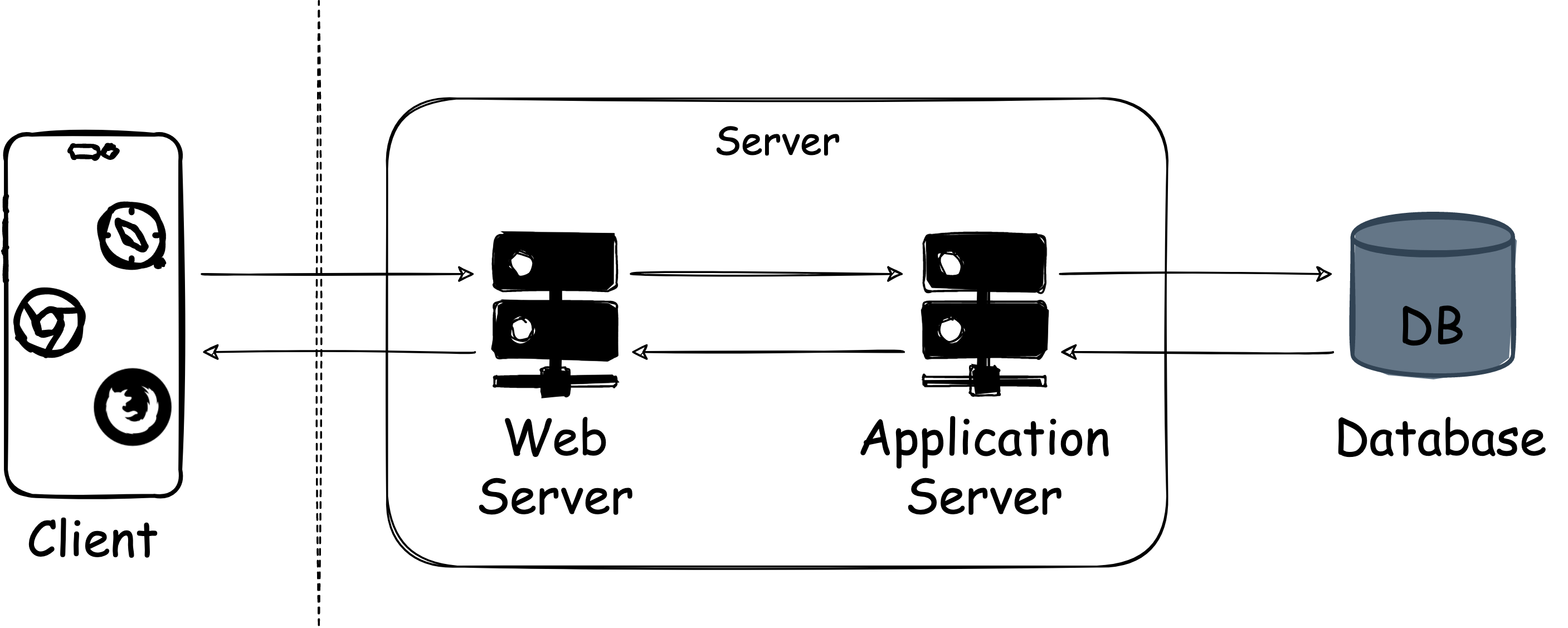
웹 애플리케이션의 구조

웹 앱의 구조는 간단하게 보면 위 그림과 같다.
웹 앱은 웹사이트(Website)와 다른 개념으로서,
정적인 페이지의 집합체를 가리키는 웹사이트와 동적인 페이지를 포함하는 웹 앱으로 구분할 수 있다.
웹 앱의 특징을 조금 더 보면 아래와 같다.
- 데스크탑 애플리케이션처럼 상호작용 가능
- 특정 기능을 가지고 있음(정보 검색 등)
- 정보나 자료 등의 콘텐츠 관리 시스템과 함께 작동
사실상 오늘날 만들어지는 대부분의 웹사이트는 웹 앱이라고 볼 수 있다.
지금부터 볼 웹 앱의 구조에 대한 내용은 아래의 질문에 답하기 위한 답이라고 할 수 있다.
웹 애플리케이션의 안 보이는 영역은 어떤 방식으로 작동하는가?
따라서 웹 앱의 구조란 클라이언트-서버 사이의 연결방법에 대한 설명이며 앱 내부의 요소가 어떻게 소통하는가에 대한 설명이다.
조금 더 구체적으로 보자면 앱의 다양한 요소들(브라우저, UI, 미들웨어, 서버, 데이터베이스 등)이 상호작용을 할 때
바탕이 되는 구조라고 할 수 있다.
이렇게 사용자의 경험에 초점을 맞추고 있기 때문에, 웹 앱 서버는 외부 앱과 많은 요소를 공유하여 설계된다.
웹 앱은 인터넷에 공개되는 순간부터 막대한 트래픽에 노출될 수 있기 때문에, 항상 아래와 같은 요소를 고려해야 한다.
- 신뢰성(Reliability)
- 확장성(Scalability)
- 보안성(Security)
- 견고성(Robustness)
웹 애플리케이션의 요청 흐름

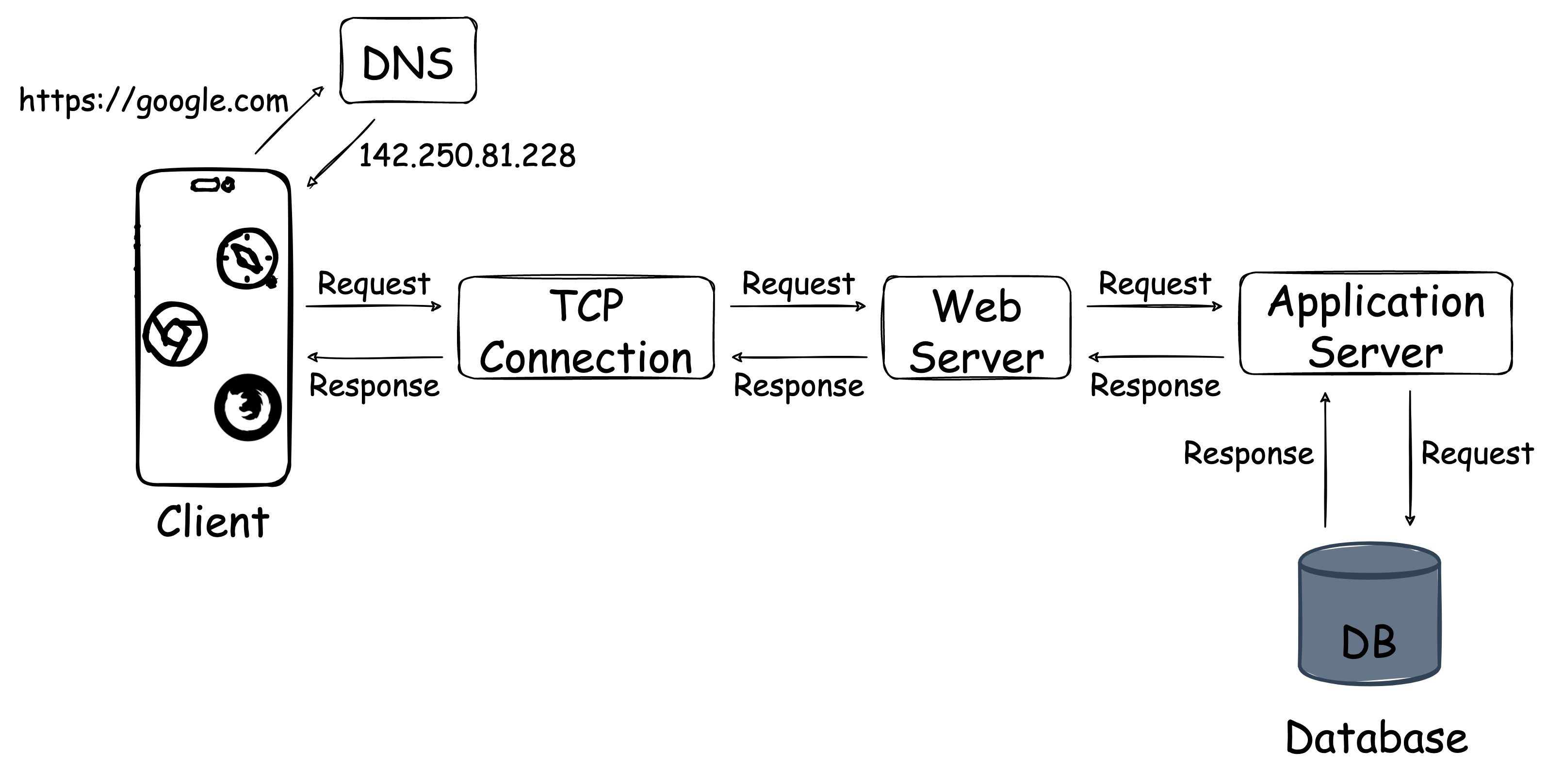
예를 들어 https://google.com으로 접속하기 원한다고 해보자. 이때 웹 앱의 요청 흐름은 다음과 같다.
- 브라우저에 https://google.com 입력
- 브라우저는 URL을 입력받으면 서버의 IP 주소를 찾기 위해 DNS 서버에 요청을 보냄
- IP 주소를 찾으면 해당 주소에 HTTP 요청. 이미 방문 기록이 캐시 메모리에 있으면 주소를 바로 가져옴
- 웹 서버에 요청 도착
- 웹 서버는 앱 서버를 거쳐 DB에 요청을 보내 페이지 관련 데이터들을 가져옴
- 정보를 가져오는 중엔 비즈니스 로직이 작용
- 비즈니스 로직 - 정보 교환을 처리하는 핵심 알고리즘. 데이터의 생성, 저장, 수정 방식을 정의
- 로직들을 통해 요청받은 데이터들이 처리되고 브라우저에 응답
- 요청들이 브라우저에 응답으로 돌아왔을 때, web page 화면 출력
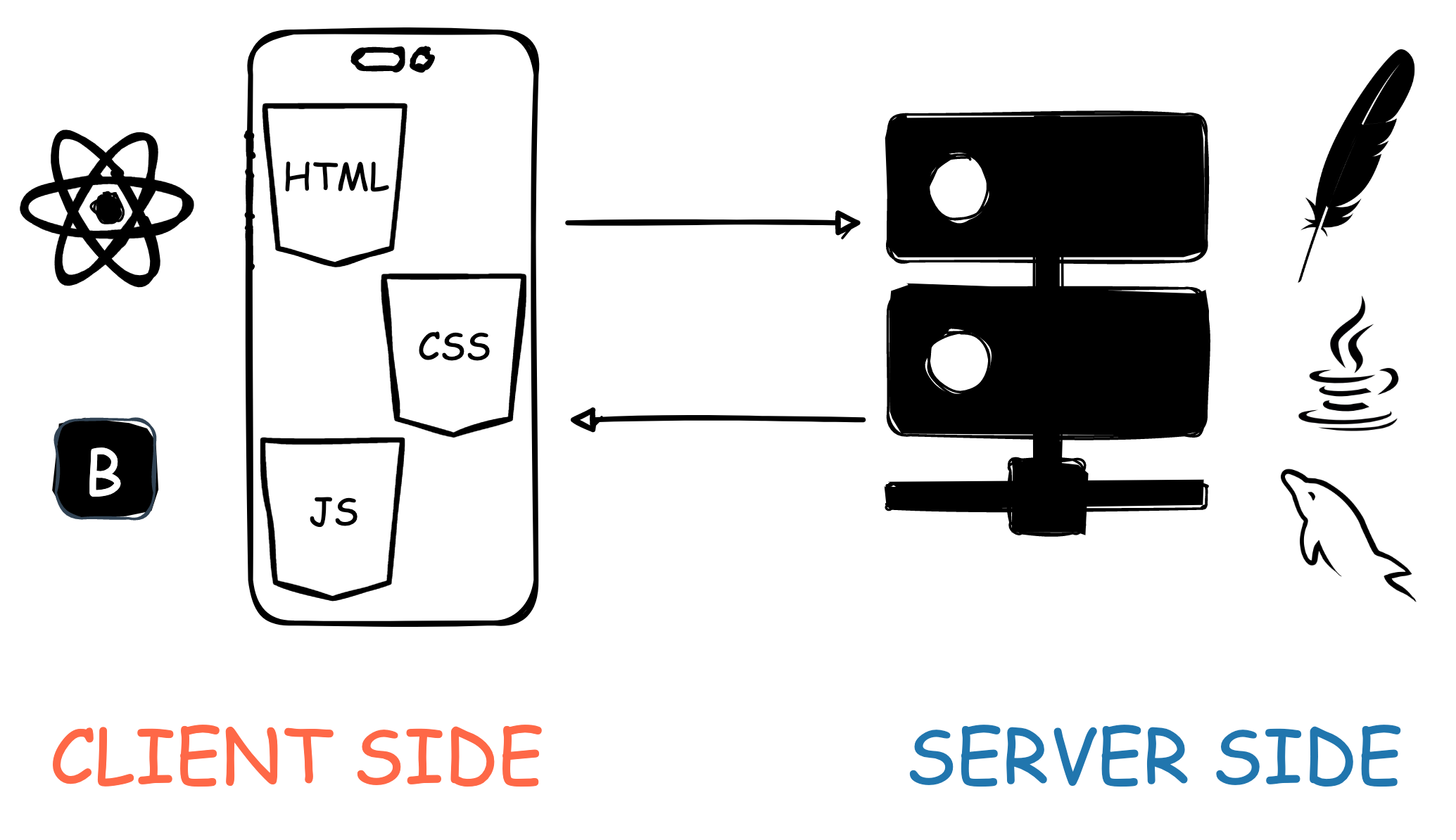
계속해서 모든 웹 앱은 Client-Side(브라우저에서 작동)와 Server-Side(서버에서 작동)로 구분되는데,

브라우저 기능을 담당하는 개발자를 프론트엔드 개발자, 서버 기능을 담당하는 개발자를 백엔드 개발자라고 부른다.
위와 비슷하게 웹 앱을 UI 요소와 구조 요소로 나누기도 한다.
- UI 요소 - UI, UX와 관련된 요소. 화면 출력, 로그, 알림, 시스템 통계, 환경 설정 등 웹 앱의 기능적인 부분 외 적인 요소.
- 구조 요소 - 웹 앱의 기능적인 부분. 유저와의 상호작용, 제어, 데이터베이스 등에 관련한 요소. 웹 앱의 전체적인 구조를 담당하며, 구조 요소는 웹 브라우저나 클라이언트, 웹 앱 서버, 그리고 데이터베이스로 이루어져 있음.
웹 애플리케이션의 3 티어 아키텍처
위에서 구분한 클라이언트-서버의 3 티어 아키텍처와 비슷하게, 웹 앱에도 3 티어 아키텍처가 존재한다.

개발자는 개발하는 서비스나 단계에 따라 각 티어를 독립적으로 변경할 수 있다.
각 티어에 대한 설명은 아래와 같다.
- Presentation Layer - Web Server라고도 불리며 GUI, 웹 화면 등을 포함한다. HTML, CSS, JavaScript를 사용하여 개발된다.
- Application Layer - WAS(Web Application Server)라고도 불린다. Presentation Layer에서 수집된 유저의 요청(기능의 사용)이 처리되며, 이 과정에서 비즈니스 로직이 사용된다. 또한 Data Access Layer의 데이터를 추가, 삭제, 수정할 수 있다. Python, Java, Perl, PHP 또는 Ruby를 사용하여 개발된다.
- Data Access Layer - DB Server라고도 불리며 앱의 데이터베이스에 접근하여 데이터를 불러오거나 저장을 담당한다. Application Layer에서 유저의 요청을 처리할 때 이에 대한 작업을 지원한다. 이 단계를 통해 Application Layer의 로직은 데이터베이스에 접근해서 데이터를 회수하고 혹은 저장하는 방식을 최적화할 수 있다.
티어에 속하지 않으나 그림에는 표시된 요소는 아래와 같다.
- Cross-Cutting - 보안, 통신, 운영 관리 등을 위한 요소이다. 추후 학습 예정.
- Third-Party Integrations: 제3의 API 서비스를 이용하는 것. OAuth 2.0을 이용한 소셜 로그인, PG 사를 이용한 결제 기능 등.
웹 애플리케이션의 구현
웹 앱을 구현하는 방식은 크게 세 가지가 있다.
- SPA(Single Page Application)
- MSA(MicroService Architecture)
- Serverless Architectures
순서대로 하나씩 간단하게 알아보자.
- SPA(Single Page Application)

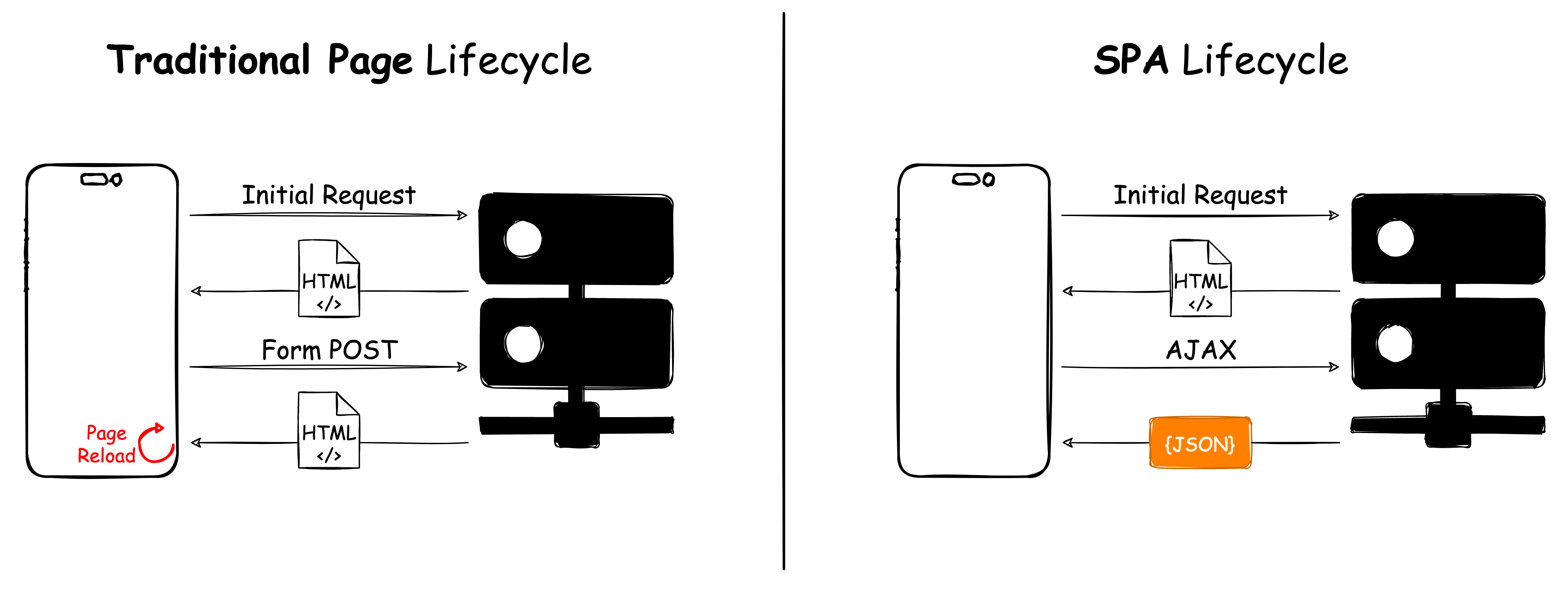
SPA는 말 그대로 하나의 페이지를 사용하는 애플리케이션이다.
서버로부터 새로운 페이지를 가져오지 않고 현재의 페이지를 동적으로 다시 작성해 사용자와 소통한다.

전통적인 방식은 새로운 페이지를 요청하면 전체 페이지를 새로 렌더링 하기 때문에 새로고침이 발생한다.
SPA는 전체 페이지를 요청하는 것이 아닌 필수 요소만 요청함으로써, 페이지 내에서 동적으로 상호작용이 가능하다.
이러한 기능을 위해 AJAX(Asynchronous JavaScript And XML)가 주로 사용된다.
- MSA(MicroService Architecture)
작고 가벼운, 한 가지 기능에 집중한 웹 애플리케이션을 의미한다.
이름에서 알 수 있듯이 작은 서비스 여러 개가 모여 하나의 애플리케이션을 제공하는 구조이다.

각 서비스 요소들은 상호 의존적으로 설계되지 않기 때문에 개발단계와 완성 이후에도 같은 개발 언어를 사용할 필요가 없다.
개발자가 원하는 언어를 사용해 개발에 유연성을 갖게 되고. 개발 과정의 속도와 생산성이 향상된다는 장점이 있다.
- Serverless Architectures
서버리스 아키텍처는 이름 그대로 서버 인프라 없이 서비스를 구축하는 것을 말한다.
서버와 기타 기반 기능을 외부의 클라우드 서비스 제공자에게 의탁하는 방식이라고 보면 된다.
웹 애플리케이션의 구현 기술
여기서 살펴보는 것들은 뒤에 글을 따로 파서 깊게 살펴본다. 진도를 더 나가기 전에 선 요약.
- HTTP

HTTP(HyperText Transfer Protocol)는 웹 브라우저에서 클라이언트와 서버 간의 통신을 담당하는 프로토콜이다.
HTTP는 클라이언트의 데이터 요청과 서버의 요청에 대한 응답을 반복하면서 웹 애플리케이션을 작동시킨다.
이름에서 볼 수 있듯 처음에는 문서 전송에 주로 이용되었지만, 현재는 이미지, 음성, 영상, 파일 등 거의 모든 데이터 전송에 이용된다.
- Cookie와 Session
HTTP는 "Connectionless, Stateless"란 특성을 가지기 때문에 서버는 클라이언트를 매번 확인해야 한다.
페이지를 이동할 때마다 로그인을 새로 해주어야 한다는 의미이다.
- Connectionless - 클라이언트가 요청을 한 후 응답을 받으면 서버가 그 연결을 끊어 버리는 특성
- Stateless - 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며, 상태 정보를 유지하지 않는 특성
또한 쇼핑몰에서 원하는 물건을 장바구니에 넣고 페이지를 이동하면 장바구니가 초기화된다.
이와 같은 HTTP의 특성을 보완하기 위해 사용되는 것이 쿠키와 세션이다.
| 쿠키 | 세션 | |
| 저장 위치 | 클라이언트 로컬 | 서버 자원 사용 |
| 보안 | 취약 | 우수 |
| 속도 | 빠름 | 중간 |
| 수명 | 브라우저 종료시에도 남음 | 브라우저 종료와 함께 삭제 |
| 사용 예시 | 사이트 아이디/비밀번호 저장 쇼핑몰 장바구니 |
로그인 등 보안상 중요한 작업 |
- Cookie - 웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관, 다음 접속부터는 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별하게 한다. 쿠키에 유저가 설정했던 항목들에 대해 저장을 해서 다음에도 같은 방식으로 작동하게 도와준다.
- Session - 서버에 Session-Id라는 고유 아이디를 할당해서 유저를 식별. 단순하고 유출되면 안 되는 정보는 서버에서 관리를 하면서 세션 ID와 매칭 해서 저장해 관리. 주로 사용되는 방식은, 세션정보는 쿠키에서 관리하고, 실제 매칭 되는 값들은 서버 측에서 관리하는 것이다.
- 사용자 인증
특정 서비스를 이용할 때 ID와 비밀번호를 입력하는 것이다.
웹에서의 인증은 개인정보를 바탕으로 한다.
서비스 자격증명 메커니즘을 다른 믿을만한 서비스에 위임해 인증하는 방식도 존재한다(OAuth 등).
'Development > Network' 카테고리의 다른 글
| [네트워크]AJAX (0) | 2022.08.04 |
|---|---|
| [네트워크]HTTP (0) | 2022.08.04 |
| [네트워크]SSR vs. CSR (2) | 2022.08.03 |
| [네트워크]CORS(Cross-Origin Resource Sharing) (1) | 2022.08.03 |
| [네트워크]URL, URI, Domain, DNS (2) | 2022.08.02 |
| [네트워크]TCP/IP (0) | 2022.08.02 |
- Total
- Today
- Yesterday
- java
- 기술면접
- 면접 준비
- 야경
- Python
- 파이썬
- 중남미
- 여행
- 세모
- 맛집
- BOJ
- 백준
- 스트림
- 유럽여행
- Backjoon
- RX100M5
- a6000
- 칼이사
- spring
- 남미
- 유럽
- 스프링
- 알고리즘
- Algorithm
- 세계일주
- 지지
- 동적계획법
- 세계여행
- 자바
- 리스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
