티스토리 뷰
728x90
반응형

SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이는 웹 개발에서 중요하다.
하나씩 간결하게 살펴보자.
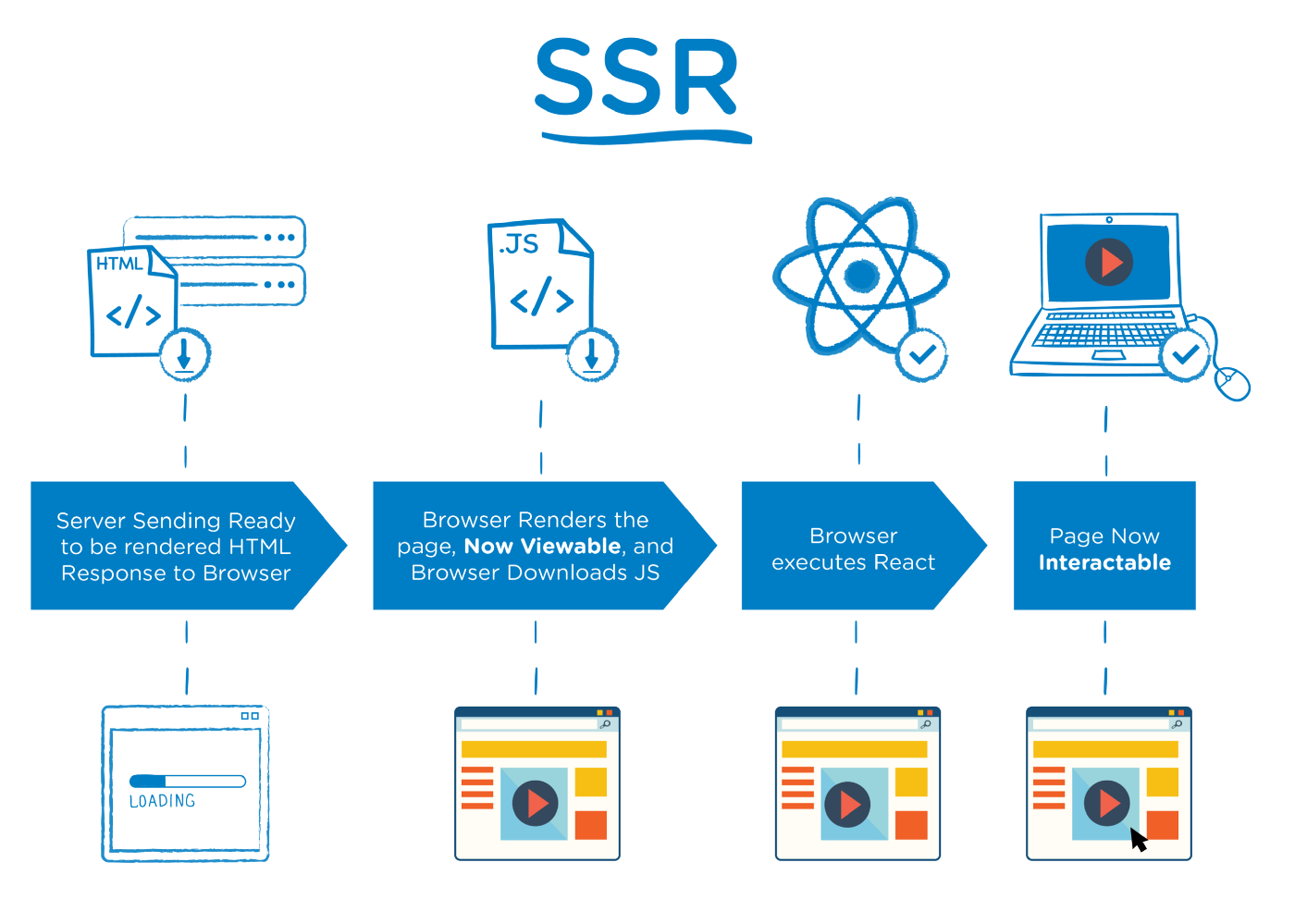
SSR(Server Side Rendering)

SSR은 이름 그대로 Javascript가 서버에서 렌더링을 마친 후 클라이언트로 전송하는 방법이다.
완성된 html 파일을 받아와 클라이언트에서 완전히 렌더링 하는 방식이라고 보면 된다.
이때 데이터베이스의 데이터가 필요할 경우 서버가 데이터를 불러와 렌더링 한다.
클라이언트가 다른 경로로 이동하면 이 과정을 다시 수행한다.
- 장점
- SEO(Search Engine Optimization)에 유리
- 빠른 초기 로딩 - 단일 파일의 용량이 작음
- 웹 페이지가 사용자와 상호작용이 적은 경우 유리(블로그, 신문사)
- 단점
- 애플리케이션 유지 비용이 높음(자원 이용이 서버에 집중)
- 요청시마다 새로고침 - UX차원에서 불리
- 서버에 부하가 걸릴 가능성이 있음
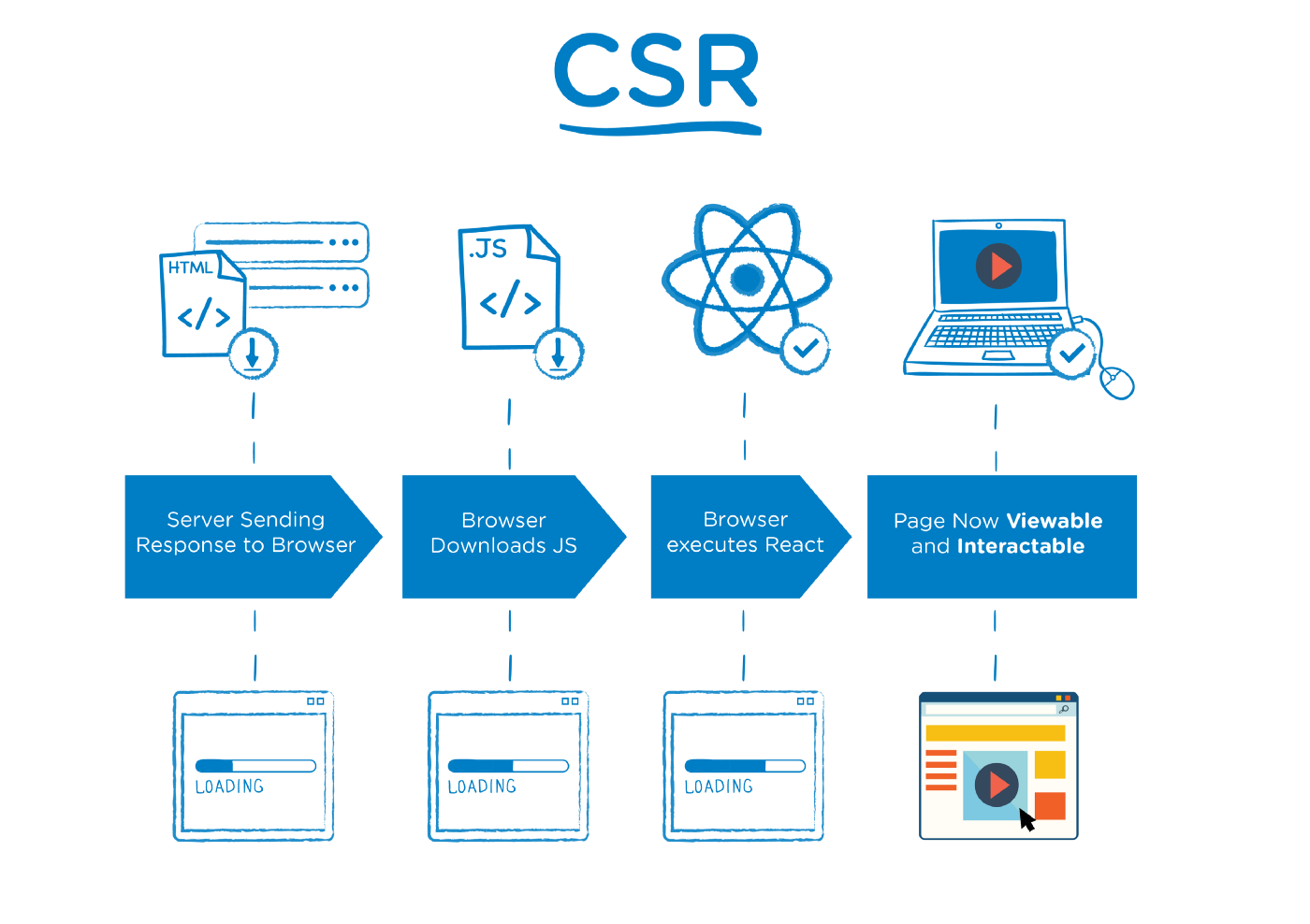
CSR(Client Side Rendering)

CSR은 SSR의 반대로 여겨진다.
이름에서 알 수 있듯이 Javascript가 사용자의 요청에 따라 필요한 부분만 응답 받아 클라이언트에서 페이지를 렌더링 하는 방식이다.
웹 페이지에 필요한 데이터가 있는 경우, 클라이언트는 API를 이용해 데이터베이스에서 데이터를 가져온다.
클라이언트가 다른 경로로 이동할 경우 서버는 웹 페이지를 다시 보내지 않고
클라이언트는 클라이언트가 요청한 경로에 따라 페이지를 다시 렌더링해 표시한다.
- 장점
- 빠른 동적 렌더링
- 요청 시마다 새로고침을 하지 않아 UX차원에서 유리
- 서버 부하 감소
- 사용자와 상호작용이 많은 경우 유리(호텔 예약 사이트)
- 단점
- 렌더링의 부하가 클라이언트에 집중 - 사용자에 따라 다른 경험
- SEO(Search Engine Optimization)에 불리
- 초기 로딩 속도 느림
반응형
'Development > Network' 카테고리의 다른 글
| [네트워크]REST API (1) | 2022.08.04 |
|---|---|
| [네트워크]AJAX (0) | 2022.08.04 |
| [네트워크]HTTP (0) | 2022.08.04 |
| [네트워크]CORS(Cross-Origin Resource Sharing) (1) | 2022.08.03 |
| [네트워크]웹(WEB) (0) | 2022.08.03 |
| [네트워크]URL, URI, Domain, DNS (2) | 2022.08.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 세계여행
- 칼이사
- 동적계획법
- 여행
- 기술면접
- a6000
- 스트림
- 알고리즘
- 중남미
- 백준
- 리스트
- 유럽
- java
- 스프링
- spring
- Algorithm
- 야경
- 맛집
- RX100M5
- 남미
- Backjoon
- 면접 준비
- 유럽여행
- 자바
- 파이썬
- Python
- 세계일주
- 세모
- BOJ
- 지지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
