티스토리 뷰
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여,
웹 애플리케이션이 다른 출처의 선택한 리소스에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 메커니즘이다.
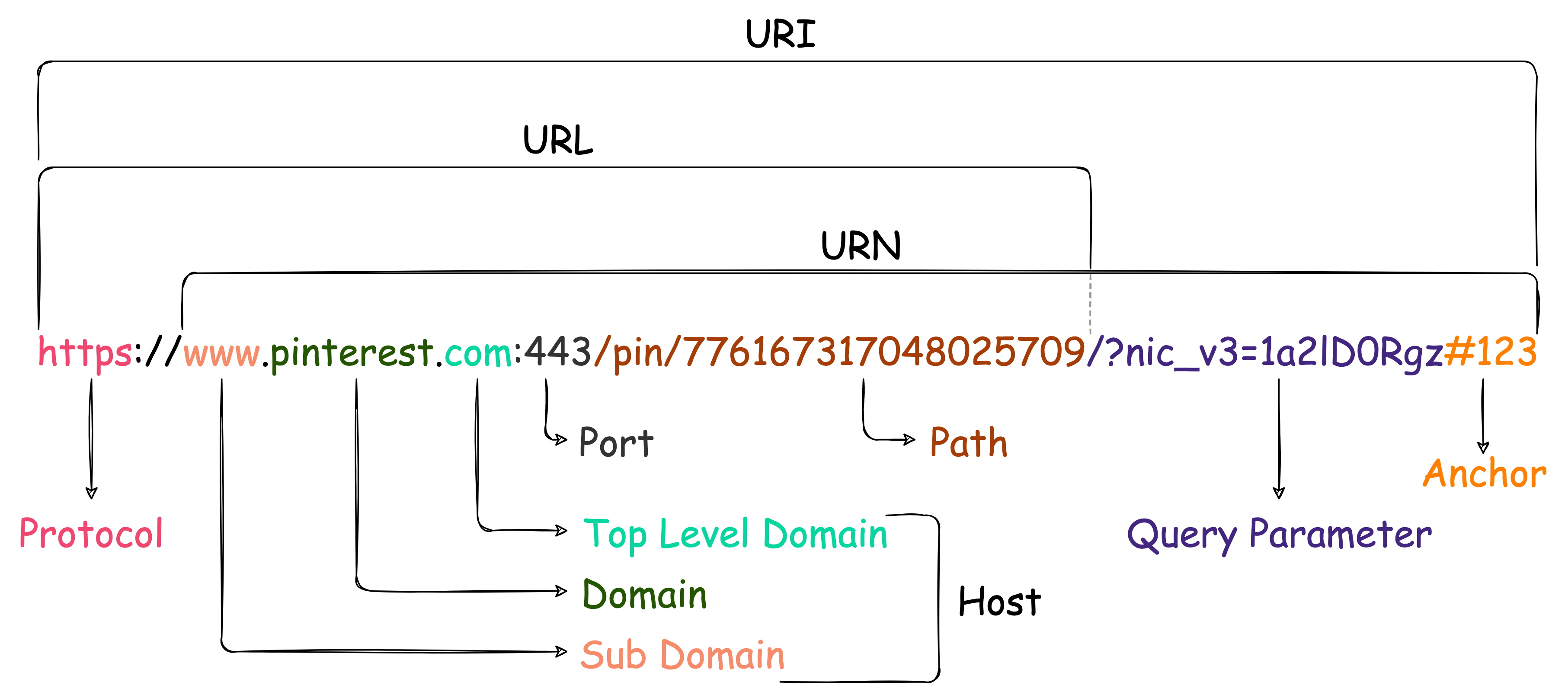
지난번에 살펴본 URI 구조를 다시 살펴보자.

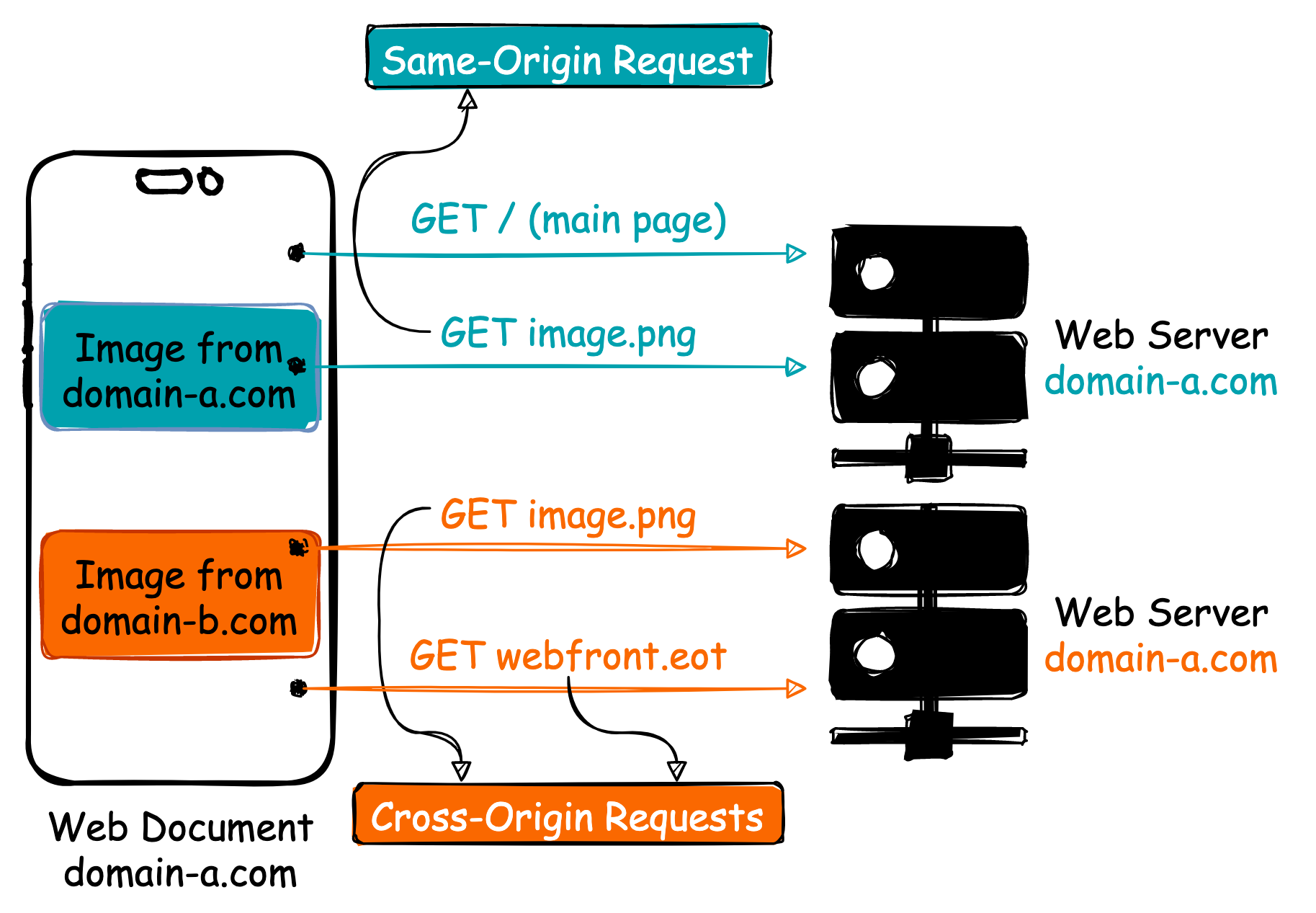
위 구조중 도메인, 프로토콜, 포트가 다른 주소에 요청을 보내는 것을 교차 출처 요청(Cross-Origin Request)이라고 한다.
웹 생태계에는 교차 출처의 리소스 요청을 제한하는 두 가지 정책이 존재하는데,
하나는 이 글의 주제인 CORS이고, 또 다른 하나는 SOP(Same Origin Policy)이다.
SOP는 쉽게 말해 보안상의 이유로 같은 출처에서만 리소스를 공유할 수 있다는 정책인데, 교차 출처 요청은 이 SOP를 위반하게 된다.
그렇다고 무작정 다른 출처를 막을 수도 없는 노릇이어서 SOP에는 몇 가지 예외조항이 있는데,
그중 하나가 바로 <CORS 정책을 지킨 리소스 요청>이다.
CORS정책을 지킨다는 것은 리소스를 가져올 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다는 말과 같다.

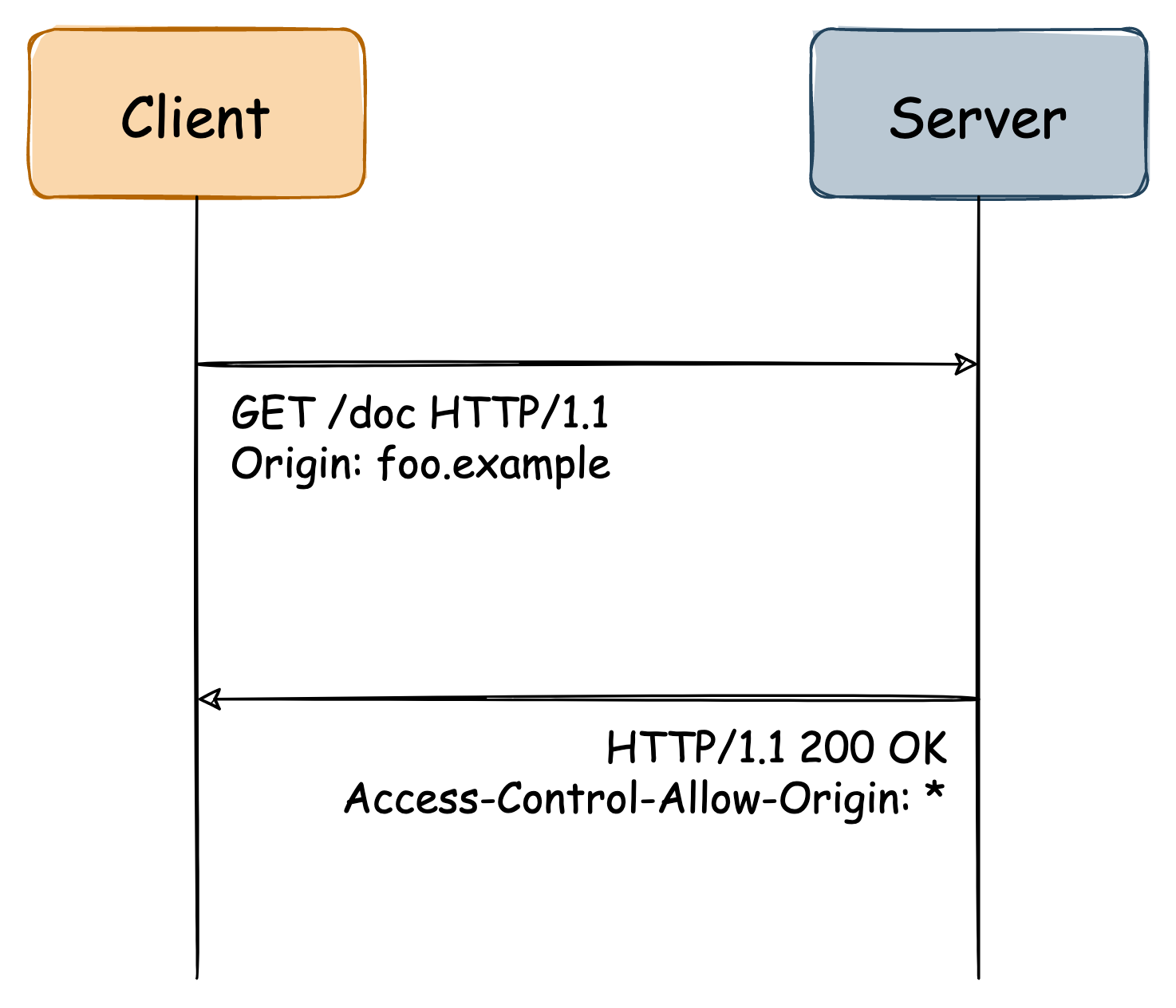
웹 애플리케이션이 다른 출처의 리소스를 요청할 때 HTTP를 이용하는데,
이때 브라우저는 요청 헤더에 Origin을 담아서 보낸다.
여기선 https://foo.example의 웹 콘텐츠가 https://bar.other 도메인의 콘텐츠를 호출하는 예를 보자.
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:71.0) Gecko/20100101 Firefox/71.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Connection: keep-alive
Origin: https://foo.exampleOrigin에 https://foo.example이 들어간 것을 볼 수 있다. 요청을 받은 서버는 응답을 하는데,
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[…XML Data…]Access-Control-Allow-Origin 헤더를 전송한 것을 확인할 수 있다.
이 Access-Control-Allow-Origin 헤더는 https://bar.other의 리소스 소유자가 자신에게 접근할 수 있는 리소스를 보내주는 것인데,
이 경우 GET을 사용했기 때문에 Access-Control-Allow-Origin: * 로 모든 리소스를 허용한다.
이 과정에서 브라우저는 중재인의 역할을 한다.
- 교차 출처 요청 시 Origin 값이 제대로 설정, 전송되었는지 확인
- 서버로부터 받은 응답에 Access-Control-Allow-Origin이 있는지를 확인해서 서버가 교차 출처 요청을 허용하는지 아닌지를 확인. 응답 헤더에 Access-Control-Allow-Origin이 있다면 자바스크립트를 사용해 서버에 접근할 수 있고 아니라면 에러가 발생.
CORS는 위 경우를 바탕으로 세 가지 시나리오에 따라 동작하는데, 아래에서 간단하게 살펴보자.
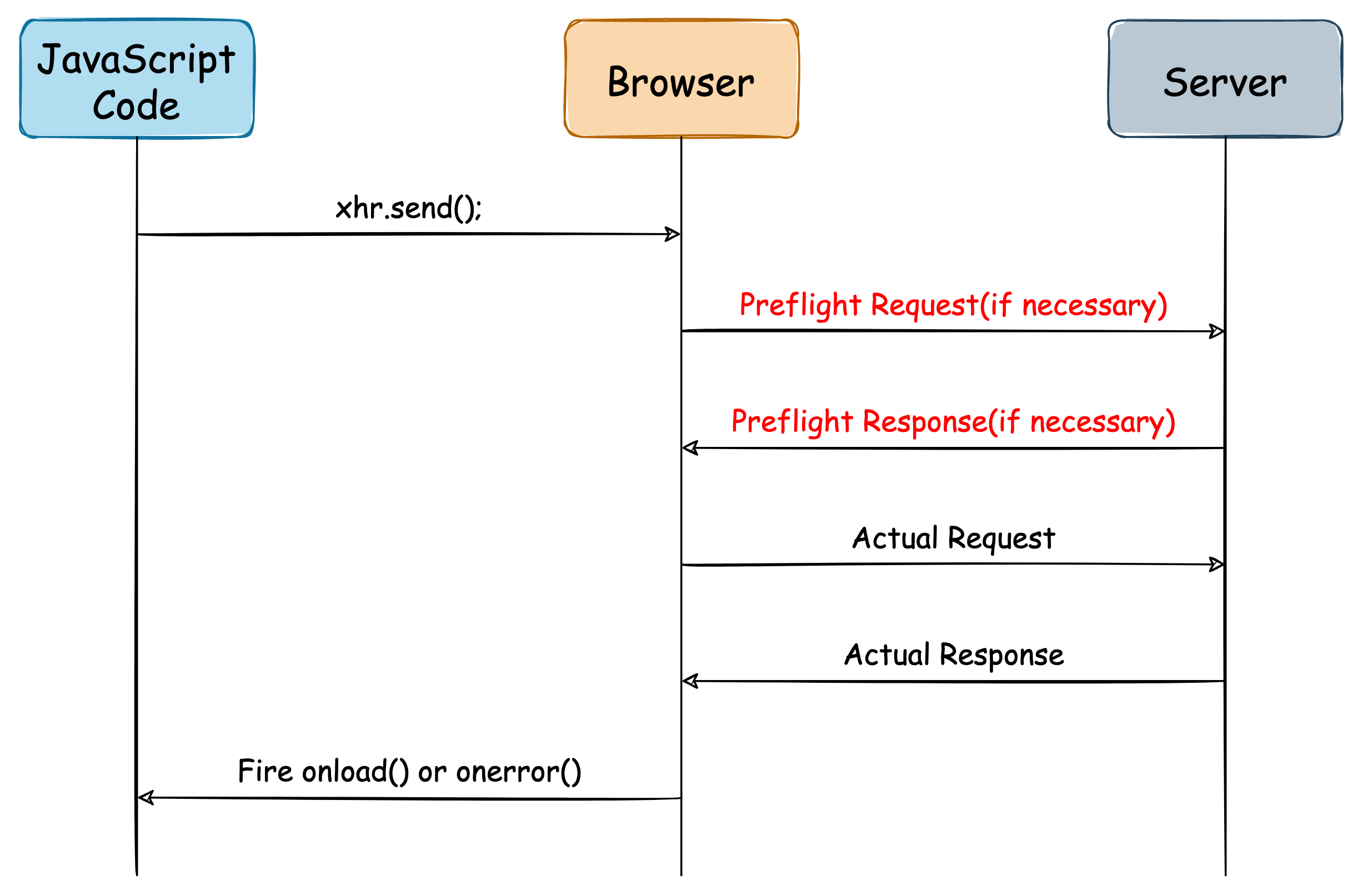
Preflighted Request
실제 요청에 앞서 인증 헤더를 담은 Preflight 요청을 먼저 보내는 경우이다.
실제 요청이 안전한 지를 먼저 확인하는 거라고 보면 된다.

브라우저가 본 요청을 보내기 전에 OPTIONS 메서드를 사용해 예비 요청을 보내는 것을 볼 수 있다.
Simple Request
Simple Request는 서버에게 바로 본 요청을 보낸 뒤, 서버의 응답 헤더에 담긴
Access-Control-Allow-Origin을 바탕으로 브라우저가 CORS정책 위반 여부를 검사하는 방식이다.
예비 요청이 없다는 것만 제외하면 Preflighted Request와 로직이 동일하다.

Simple Request는 사용하기 위해선 다음의 까다로운 조건을 충족해야 한다.
- 메서드는 GET, POST, HEAD 중 하나
- 헤더는 Accept, Accept-Language, Content-Language, Content-Type 만 허용
- Content-Type 헤더는 다음의 값들만 허용
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
Requests with Credentials
마지막 시나리오는 미리 인증된 요청을 사용하는 것이다.
브라우저가 제공하는 비동기 리소스 요청 API인 XMLHttpRequest 객체나 fetch API는 인증과 관련된 브라우저의 쿠키나 헤더를
기본적으로 요청에 담지 않고, credentials 옵션을 적용해야 담을 수 있다.
옵션은 세 가지가 있다.
- same-origin(default) - 동일 출처(same origin) 간 요청에만 인증 정보를 담을 수 있다.
- include - 모든 요청에 인증 정보를 담을 수 있다.
- omit - 모든 요청에 인증 정보를 담지 않는다.
'Development > Network' 카테고리의 다른 글
| [네트워크]AJAX (0) | 2022.08.04 |
|---|---|
| [네트워크]HTTP (0) | 2022.08.04 |
| [네트워크]SSR vs. CSR (2) | 2022.08.03 |
| [네트워크]웹(WEB) (0) | 2022.08.03 |
| [네트워크]URL, URI, Domain, DNS (2) | 2022.08.02 |
| [네트워크]TCP/IP (0) | 2022.08.02 |
- Total
- Today
- Yesterday
- 남미
- 자바
- 파이썬
- RX100M5
- 야경
- 세모
- Backjoon
- 유럽여행
- 여행
- a6000
- spring
- 스프링
- 세계일주
- 리스트
- 세계여행
- Python
- 알고리즘
- 동적계획법
- BOJ
- 지지
- 칼이사
- 스트림
- 맛집
- Algorithm
- 면접 준비
- java
- 중남미
- 유럽
- 기술면접
- 백준
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
